右手系
- Lightflow > Lightflow python script
- by yuichirou yokomakura
- 2010.08.14 Saturday 00:21
Lightflowのシーン記述言語の中では、3次元空間は右手系で記述します。
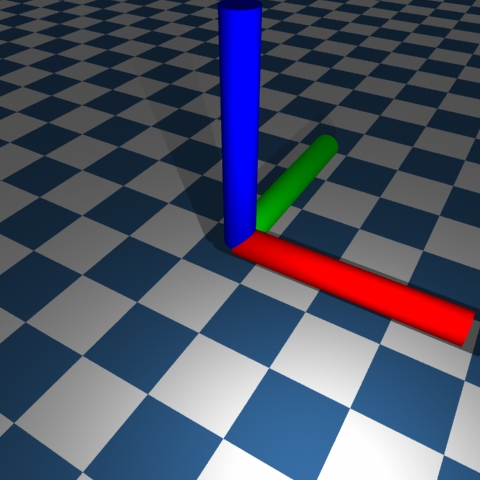
図のように、
X軸の+が右方向 (親指) X軸→R 赤
Y軸が奥に向かう方向 (人差し指) Y軸→G 緑
Z軸が上方向(中指)になります。Z軸→B 青

Lightflowで以下のように円柱を回転させて作ってみました。
カメラの座標数値を動かして、いろいろと試してみると使い方がわかってよいですね。
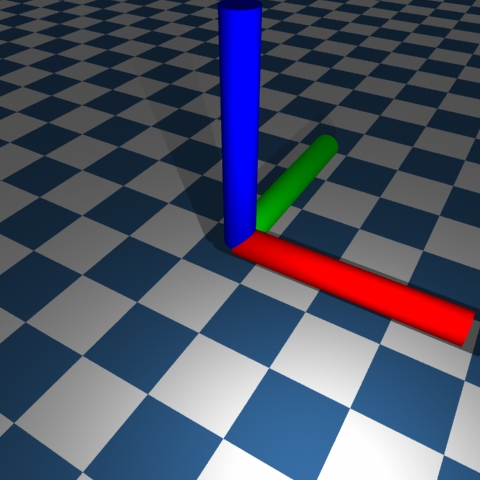
図のように、
X軸の+が右方向 (親指) X軸→R 赤
Y軸が奥に向かう方向 (人差し指) Y軸→G 緑
Z軸が上方向(中指)になります。Z軸→B 青

Lightflowで以下のように円柱を回転させて作ってみました。
カメラの座標数値を動かして、いろいろと試してみると使い方がわかってよいですね。
#! /usr/bin/env python
from lightflowPM import *
from math import *
s = scene()
s.lightOn( s.newLight( "ambient", [ "color", vector3( 0.3, 0.3, 0.3 ) ] ) )
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -5.0, 5.0 ), "color", vector3( 120.0, 120.0, 120.0 ) ] ) )
plastic = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 0 ) ] ) #赤
plastic2 = s.newMaterial( "standard",[ "kc", vector3( 0, 1, 0 ) ] ) #緑
plastic3 = s.newMaterial( "standard",[ "kc", vector3( 0, 0, 1 ) ] ) #青
check_ground=s.newPattern("check",["color",vector3( 0.2, 0.4, 0.6 ),"scale",0.025])
ground=s.newMaterial( "standard",[ "kc", check_ground,"kc",vector3( 1.0, 1.0, 1.0 ),"ka",check_ground ] ) #チェック淡い青
s.materialBegin( plastic ) #円柱をY軸中心に90度回転させてみる。X軸 赤い円柱
s.transformBegin( transform().rotationAroundY( pi * 90.0 / 180.0 ) )
s.addObject( s.newObject( "cylinder", [ "radius", 0.5 ,"height",7.0] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic2 ) #円柱をX軸中心に-90度回転させてみる。Y軸 緑の円柱
s.transformBegin( transform().rotationAroundX( pi * -90.0 / 180.0 ) )
s.addObject( s.newObject( "cylinder", [ "radius", 0.5 ,"height",7.0] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic3 ) #円柱 Z軸 青い円柱
s.addObject( s.newObject( "cylinder", [ "radius",0.5,"height",7.0] ) )
s.materialEnd()
s.materialBegin( ground ) #地面の高さ-2.0にある
s.addObject( s.newObject( "patch", [ "points",vector3( -50, -50, -2.0 ),
vector3( -50, 50, -2.0 ),
vector3( 50, -50, -2.0 ),
vector3( 50, 50, -2.0 )] ) )
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "axis_test.tga" ] )
s.imagerBegin( saver )
camera = s.newCamera( "pinhole", [ "eye", vector3( 6, -10, 10 ),
"aim", vector3( 0, 0, 0 ),
"aa-samples",1,2 #レンダリングが速くできる。デフォルトは省略されており,2,4になっている。
] )
s.imagerEnd()
s.render( camera, 480, 480 )- -
- -