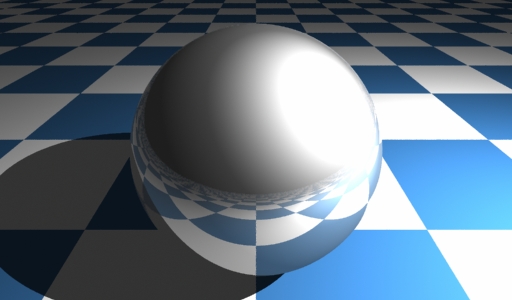
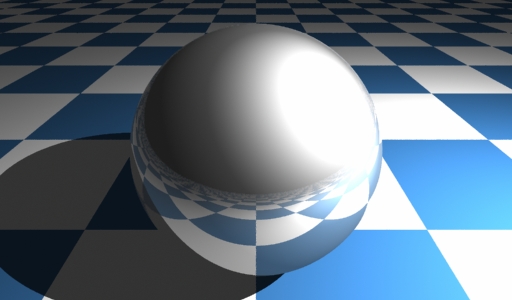
球体の質感2
- Lightflow > Lightflow python script
- by yuichirou yokomakura
- 2010.08.21 Saturday 11:43
映り込みの設定
"kr",vector3(0.4,0.4,0.4)

以下のサンプルファイルを参考にしてください。
"kr",vector3(0.4,0.4,0.4)

以下のサンプルファイルを参考にしてください。
#! /usr/bin/env python
from lightflowPM import *
from math import *
s = scene()
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -2.0, 5.0 ), "color", vector3( 300.0, 300.0, 300.0 ) ] ) )
s.lightOn( s.newLight( "ambient", [ "color", vector3( 0.2, 0.2, 0.2 ) ] ) ) #環境光を加える。
plastic = s.newMaterial( "standard",[ "kc", vector3( 0.6, 0.6, 0.6 ),"kd", 0.33 ,"kr",vector3(0.4,0.4,0.4)] )
plastic2 = s.newMaterial( "standard",[ "kc", vector3( 0.6, 0.6, 0.6 ),"kd", 0.33 ] )
plastic3 = s.newMaterial( "standard",[ "kc", vector3( 0.6, 0.6, 0.6 ),"kd", 0.33 ] )
check_ground=s.newPattern("check",["color",vector3( 0.2, 0.4, 0.6),"scale",0.025])
ground=s.newMaterial( "standard",[ "kc", check_ground,"kc",vector3( 1.0, 1.0, 1.0 ),"ka",check_ground ] )
#ground=s.newMaterial( "standard",[ "kc", vector3( 1, 1, 1 ) ] ) #白
s.materialBegin( plastic )
s.addObject( s.newObject( "sphere", [ "radius",1.4] ) )
s.materialEnd()
#地面groundをpatchで作成しています。高さ(z軸)を-1.4にしてぴったり球とあわせています。
s.materialBegin( ground )
s.addObject( s.newObject( "patch", [ "points",vector3( -50, -50, -1.4 ),vector3( -50, 50, -1.4 ),vector3( 50, -50, -1.4 ),vector3( 50, 50, -1.4 )] ) )
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "sphere_glass02.tga" ] )
s.imagerBegin( saver )
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -3, 2 ), "aim", vector3( 0, 0, 0 ) ] )
s.imagerEnd()
s.render( camera, 512, 300 )- -
- -