- NVIDIA Gelato
- by yuichirou yokomakura
- 2009.11.07 Saturday 22:13
POV-Rayの例を参考にしました。
参考にしたのはhttp://agata.ciao.jp/graphic/tips/chapter3.html
大変、勉強になります。ありがとうございます。
RotateとTranslateが逆になるところが違いになりますか。
RenderManやGelatoの記述での変換は、下から上に変換していきます。

参考にしたのはhttp://agata.ciao.jp/graphic/tips/chapter3.html
大変、勉強になります。ありがとうございます。
RotateとTranslateが逆になるところが違いになりますか。
RenderManやGelatoの記述での変換は、下から上に変換していきます。

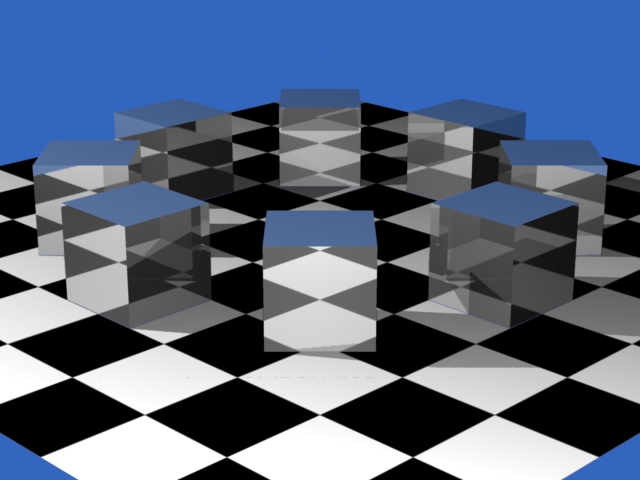
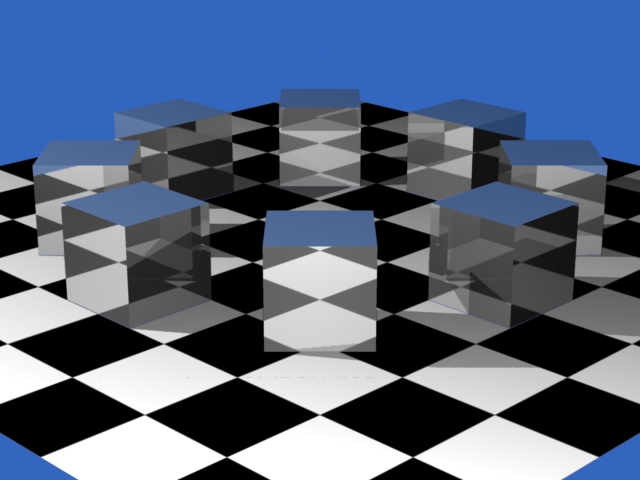
#box_kaiten.pyg
Output ("box_kaiten.tif", "tiff", "rgb", "camera", "float gain", 1, "float gamma",
1, "string filter", "gaussian", "float[2] filterwidth", (2, 2))
Attribute ("float shadingquality",1.2)
Attribute ("string projection", "perspective")
Attribute ("float fov", 20)
Attribute ("int[2] resolution", (640, 480))
#placecam 10 5 -10 0 0 0
Rotate (-19.47, 1.00, 0.00, 0.00)
Rotate (45.00, 0.00, 1.00, 0.00)
Translate (-10.00, -5.00, 10.00)
Attribute ( "int ray:shadows", 1 )
Attribute ("string geometryset", "+shadows")
Attribute ("string geometryset", "+reflection")
World ()
Light ("light1", "pointlight", "float intensity", 400, "point from", (-10, 10, -10),"string shadowname", "shadows")
Light ("light2", "pointlight", "float intensity", 400, "point from", (10, 10, -10),"string shadowname", "shadows")
PushTransform ()
Attribute ("color C", (0.2, 0.4, 0.75))
Sphere (100, -100, 100, 360)
PopTransform ()
J=1
while J<=8:
PushTransform ()
Attribute ("color C", (1, 1, 1))
Shader ( "surface", "metal","string envname","reflection" )
Rotate (360/8.0*J, 0, 1, 0)
Translate ( 2.5, 0.5, 0)
Input ("BoxGeom.rib")
PopTransform ()
J+=1
Attribute ("color C", (1, 1, 1))
Rotate (90.00, 1.00, 0.00, 0.00)
ShaderGroupBegin ()
Shader ("surface", "checker","layer1","float stilesize", .1, "float ttilesize", .1)
Shader ("surface", "shinyplastic","layer2")
ConnectShaders ("layer1", "Cout", "layer2", "C")
ShaderGroupEnd ()
Input("PlaneGeom.rib")
Render()- -
- -