Thank you for your support.

#!/usr/bin/env python
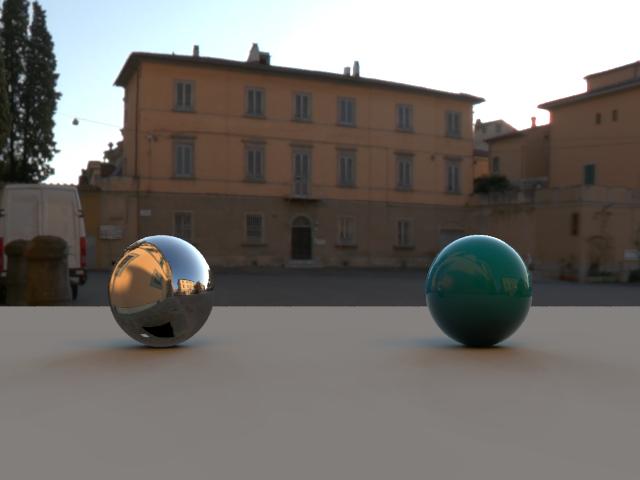
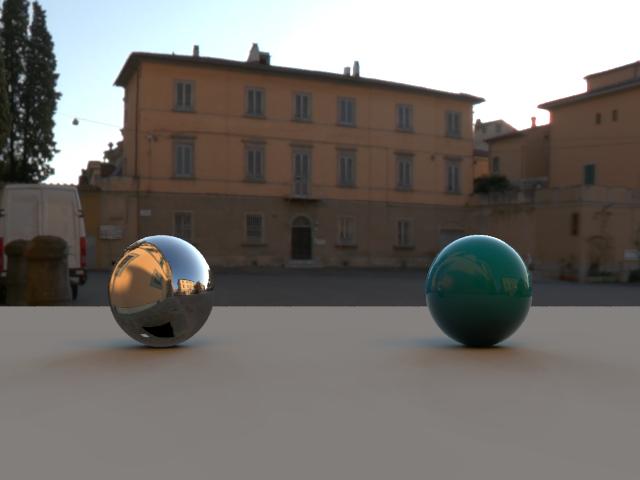
# 1 happy with 1 dome light with an HDRI
# Copyright (c) 2011-2013 Hiroshi Tsubokawa
from colorinc import si
import fujiyama
#si = fujiyama.SceneInterface()
#plugins
si.OpenPlugin('ConstantShader')
si.OpenPlugin('PlasticShader')
#Camera
si.NewCamera('cam1', 'PerspectiveCamera')
si.SetSampleProperty3('cam1', 'translate', 0, 1, 8.5, 0)
rot = 120
#Light
si.NewLight('light1', 'DomeLight')
si.SetProperty3('light1', 'rotate', 0, rot, 0)
si.SetProperty1('light1', 'sample_count', 256)
#Texture
si.NewTexture('tex1', '../mip/pisa.mip')
si.AssignTexture('light1', 'environment_map', 'tex1');
#Shader
si.NewShader('happy_shader', 'PlasticShader')
si.SetProperty3('happy_shader', 'diffuse', .8, .8, .8)
si.NewShader('dome_shader', 'ConstantShader')
si.AssignTexture('dome_shader', 'texture', 'tex1')
si.NewShader('sphere_shader1', 'PlasticShader')
si.SetProperty3('sphere_shader1', 'diffuse', 0, 0, 0)
si.SetProperty1('sphere_shader1', 'ior', 40)
si.NewShader('sphere_shader2', 'PlasticShader')
si.SetProperty3('sphere_shader2', 'diffuse', 1, 1, 1)
si.SetProperty3('sphere_shader2', 'reflect', 0, 0, 0)
si.NewShader('floor_shader', 'PlasticShader')
#si.SetProperty3('floor_shader', 'diffuse', .8, .85, .8)
#si.SetProperty3('floor_shader', 'reflect', 0, 0, 0)
#Mesh
#si.NewMesh('happy_mesh', '../../mesh/happy.mesh')
si.NewMesh('dome_mesh', '../mesh/dome.mesh')
si.NewMesh('sphere_mesh', '../mesh/sphere.mesh')
si.NewMesh('floor_mesh', '../mesh/floor.mesh')
#ObjectInstance
#si.NewObjectInstance('happy1', 'happy_mesh')
#si.AssignShader('happy1', 'happy_shader')
si.NewObjectInstance('floor1', 'floor_mesh')
si.AssignShader('floor1', 'floor_shader')
si.SetProperty3('floor_shader', 'reflect', 0, 0, 0)
si.NewObjectInstance('dome1', 'dome_mesh')
si.SetProperty3('dome1', 'rotate', 0, rot, 0)
si.SetProperty3('dome1', 'scale', -.5, .5, .5)
si.AssignShader('dome1', 'dome_shader')
si.NewObjectInstance('sphere1', 'sphere_mesh')
si.AssignShader('sphere1', 'sphere_shader1')
si.SetProperty3('sphere1', 'translate', -1.5, .52, 0)
si.SetProperty3('sphere1', 'scale', .5, .53, .5)
si.NewObjectInstance('sphere2', 'sphere_mesh')
si.AssignShader('sphere2', 'Blue_shader')
si.SetProperty3('sphere2', 'translate', 1.5, .52, 0)
si.SetProperty3('sphere2', 'scale', .5, .53, .5)
#ObjectGroup
#si.NewObjectGroup('group1')
#si.AddObjectToGroup('group1', 'happy1')
#si.AssignObjectGroup('happy1', 'shadow_target', 'group1')
si.NewObjectGroup('group2')
#si.AddObjectToGroup('group2', 'floor1')
si.AddObjectToGroup('group2', 'sphere1')
si.AddObjectToGroup('group2', 'sphere2')
si.AssignObjectGroup('sphere1', 'shadow_target', 'group2')
si.AssignObjectGroup('sphere2', 'shadow_target', 'group2')
si.AssignObjectGroup('floor1', 'shadow_target', 'group2')
si.NewObjectGroup('group3')
si.AddObjectToGroup('group3', 'dome1')
si.AssignObjectGroup('sphere1', 'reflect_target', 'group3')
si.NewObjectGroup('group4')
si.AddObjectToGroup('group4', 'dome1')
#si.AddObjectToGroup('group4', 'happy1')
#si.AssignObjectGroup('happy1', 'reflect_target', 'group4')
#FrameBuffer
si.NewFrameBuffer('fb1', 'rgba')
#Renderer
si.NewRenderer('ren1')
si.AssignCamera('ren1', 'cam1')
si.AssignFrameBuffer('ren1', 'fb1')
si.SetProperty2('ren1', 'resolution', 640, 480)
#si.SetProperty2('ren1', 'resolution', 160, 120)
#si.SetProperty2('ren1', 'pixelsamples', 9, 9)
#Rendering
si.RenderScene('ren1')
#Output
si.SaveFrameBuffer('fb1', '../dome_floor1.fb')
#Run commands
si.Run()
#si.Print()

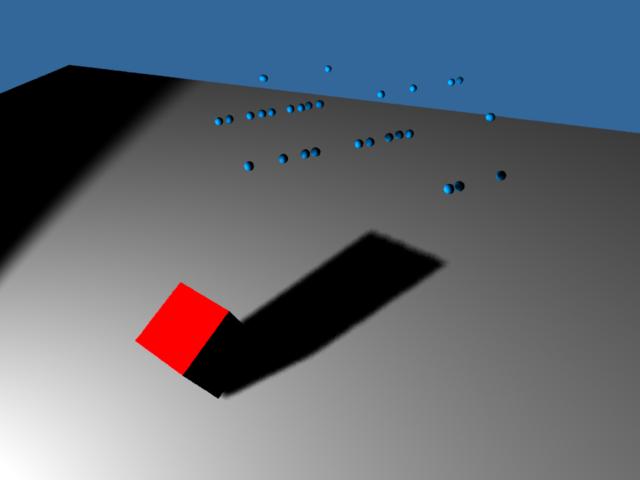
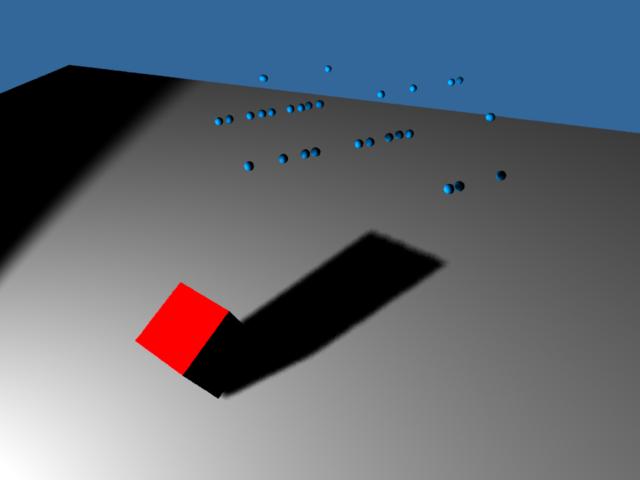
python cgkitを使ってFujiyama Rendererのサンプル内の32個のPointLightの位置を確認してみました。
cgkitのviewer.pyで確認したところ、四角形の対角になるような斜め配置になっていました。
cgkitのrender.pyを使ってレンダリング確認、画像は3Delightで生成しました。
# -*- coding: shift-jis -*-
# 日本語のコメント挿入
import camctrl
Globals( rib='Imager "background" "color background" [0.2 0.4 0.6]',
up = (0,1,0),
handedness = 'l'
)
"""
TargetCamera(
pos = (0,0,-10),
target = (0,0,0)
)
"""
TargetCamera(
name = 'TargetCamera',
pos = (14.5232, 22.6823, -19.6213),
target = (5.26602, 4.49559, 6.54843),
fov = 45.000000,
roll = 0.000000,
focallength = 0.000000,
fstop = 0.000000,
auto_nearfar = True,
nearplane = 0.100000,
farplane = 1000.000000,
)
SpotLight3DS( name = "SpotLight3DS",
enabled = True,
intensity = 1.4,
shadowed = True,
shadow_size = 1024,
shadow_filter = 8.0,
shadow_bias = 0.001,
hotspot = 80,
falloff = 90,
pos=(-10, 10, -20),
target = (0,0,0) )
"""
GLPointLight(
pos = (-10,3, -20),
diffuse = (1, 1, 1)
)
"""
# ライト位置にBox
Box(
lx = 0.1,
ly = 0.1,
lz = 0.1,
pos = (-10,9, -20),
material = GLMaterial(diffuse=(1, 0.7, 0.2))
)
#PointLight Position
listlight=[
( 0.900771, 12, 4.09137),
( 2.02315, 12, 5.28021),
( 10.69, 12, 13.918),
( 4.28027, 12, 7.58462),
( 12.9548, 12, 1.19914),
( 6.55808, 12, 2.31772),
( 0.169064, 12, 10.9623),
( 1.25002, 12, 4.51314),
( 2.46758, 12, 5.73382),
( 3.55644, 12, 6.84334),
( 4.76112, 12, 8.00264),
( 13.3267,12, 9.10333),
( 14.4155, 12, 2.68084),
( 8.10755, 12, 3.79629),
( 9.21103, 12, 4.9484),
( 2.83469, 12, 6.09221),
( 4.00945, 12, 7.18302),
(12.6072, 12, 0.832089),
( 6.21169, 12, 1.98055),
( 7.39599, 12, 10.5563),
( 8.52421, 12, 4.15086),
( 9.5891, 12, 5.39715),
( 3.18967, 12, 13.9542),
( 4.41432, 12, 0.082813),
( 5.48803, 12, 1.21856),
( 6.57647, 12, 2.31432),
( 0.265098, 12, 10.9453),
( 8.84422, 12, 12.1117),
( 10.0154, 12, 5.67625),
(11.0907, 12, 14.4043),
( 4.71726, 12, 7.98851),
( 13.3907, 12, 9.08986),
]
for i in range(32):
Sphere(
radius = 0.2,
pos = listlight[i],
material = GLMaterial(diffuse = (0, 0.6, 1)))
# Boxの表示
Box(
lx = 4,
ly = 4,
lz = 4,
pos = (0,0,1),
rot = mat3().fromEulerYXZ(radians(-30), radians(20), 0),
material = GLMaterial(diffuse=(1,0,0))
)
Plane(
name = "Plane",
lx = 10,
ly = 10,
pos = (0,-3,0),
rot = mat3().fromEulerYXZ(radians(-90),0, 0),
scale = vec3(10,10,10),
material =GLMaterial(diffuse=(1,1,1))
)