LightFlow 地面を加える
- Lightflow > Lightflow python script
- by yuichirou yokomakura
- 2009.10.31 Saturday 22:28
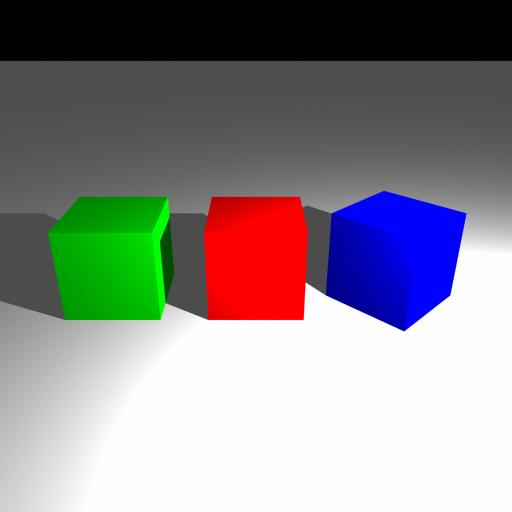
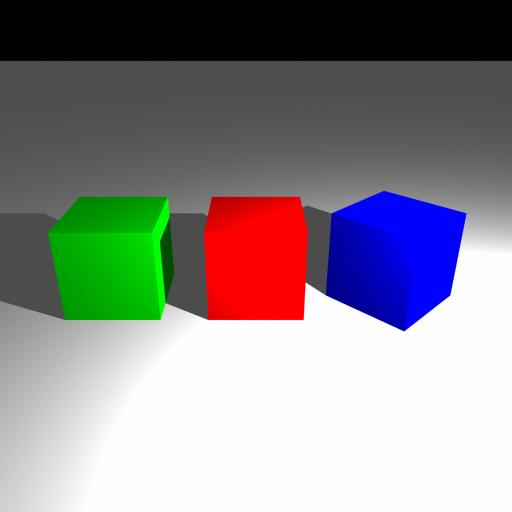
白色の地面groundをpatchで作成しています。高さ(z軸)を-1.0にしてぴったり立方体とあわせています。
サンプル例 my_b3ground.py
----------------------------------

サンプル例 my_b3ground.py
----------------------------------
#! /usr/bin/env python
from lightflowPM import *
from math import *
s = scene()
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -5.0, 4.0 ), "color", vector3( 300.0, 300.0, 300.0 ) ] ) )
s.lightOn( s.newLight( "ambient", [ "color", vector3( 0.3, 0.3, 0.3 ) ] ) ) #環境光を加える。
plastic = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 0 ) ] ) #赤
plastic2 = s.newMaterial( "standard",[ "kc", vector3( 0, 1, 0 ) ] ) #緑
plastic3 = s.newMaterial( "standard",[ "kc", vector3( 0, 0, 1 ) ] ) #青
ground=s.newMaterial( "standard",[ "kc", vector3( 1, 1, 1 ) ] ) #白
s.materialBegin( plastic )
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.materialEnd()
s.materialBegin( plastic2 )
s.transformBegin( transform().translation( vector3(-3.0,0,0)))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic3 )
s.transformBegin( transform().translation( vector3(3.0,0,0)))
s.transformBegin( transform().rotationAroundZ( pi/4 ))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.transformEnd()
s.materialEnd()
#白色の地面groundをpatchで作成しています。高さ(z軸)を-1.0にしてぴったり立方体とあわせています。
s.materialBegin( ground )
s.addObject( s.newObject( "patch", [ "points",vector3( -50, -50, -1.0 ),vector3( -50, 50, -1.0 ),vector3( 50, -50, -1.0 ),vector3( 50, 50, -1.0 )] ) )
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "my_b3ground.tga" ] )
s.imagerBegin( saver )
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -10, 5 ), "aim", vector3( 0, 0, 0 ) ] )
s.imagerEnd()
s.render( camera, 300, 300 )

- -
- -