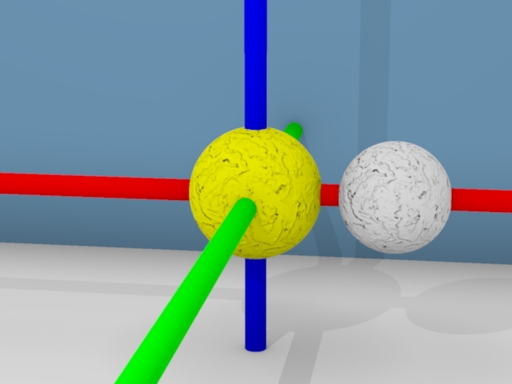
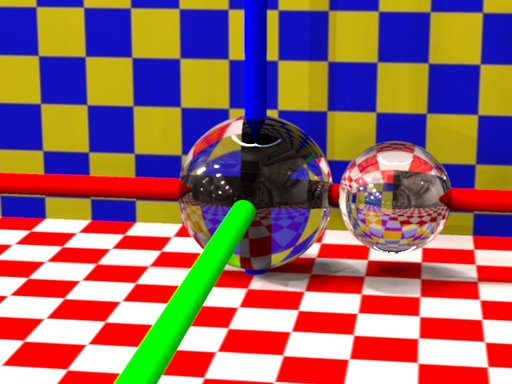
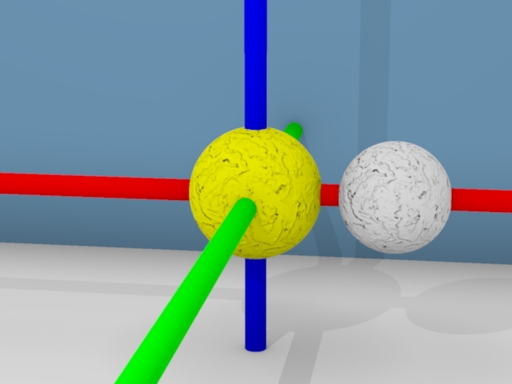
Sunflow v0.07.3でcylinder使える。coneはないのでメタセコから三角poly出力してみる。以下AO設定、perlin noiseのbumpを付けてみた。

コンパイルされたSunflow v0.07.3はこちら。
http://www.polyquark.com/opensource/
image {
resolution 640 480
aa 1 1
samples 4
filter gaussian
}
gi {
type ambocc
bright { "sRGB nonlinear" 0.8 0.8 0.8 }
dark { "sRGB nonlinear" 0 0 0 }
samples 32
maxdist 3.0
}
%%shader
shader {
name "Yellow"
type diffuse
diff 1 1 0
}
shader {
name "Xaxis"
type diffuse
diff 1 0 0
}
shader {
name "Yaxis"
type diffuse
diff 0 1 0
}
shader {
name "Zaxis"
type diffuse
diff 0 0 1
}
shader {
name floor
type diffuse
diff 0.9 0.9 0.9
}
shader {
name XZ
type diffuse
diff 0.2 0.4 0.6
}
modifier {
name perlinName
type perlin
function 1
size 1
scale 3.5
}
%% camera
camera {
type pinhole
eye 3 -20 5
target 0 0 0
up 0 0 1
fov 25
aspect 1.3333
}
%% light sources
/*
light {
type sunsky
up 0 0 1
east 0 1 0
sundir -3 -10 10
turbidity 6
samples 128
}
*/
light {
type point
color { "sRGB nonlinear" 1.000 1.000 1.000 }
power 1500.0
p -3 -10 10
}
%% geometry
object {
shader floor
type plane
p 0 0 -3
n 0 0 1
}
object {
shader XZ
type plane
p 0 6 0
n 0 1 0
}
object {
shader "Yellow"
modifier perlinName
type sphere
name "sp1"
c 0 0 0
r 1.2
}
instance {
name nameOfInstance
geometry "sp1"
transform {
rotatex 0
scaleu 1.0
translate 2.5 0 0
}
shader floor
modifier perlinName
}
object {
shader "Xaxis"
transform {
rotatex 0
scaleu 0.2
scale 1 1 30
rotatey 90
translate 0 0 0
}
type cylinder
name Xjiku
}
object {
shader "Yaxis"
transform {
rotatex 90
scaleu 0.2
scale 1 50 1
rotatey 90
translate 0 0 0
}
type cylinder
name Yjiku
}
object {
shader "Zaxis"
transform {
scaleu 0.2
scale 1 1 30
translate 0 0 0
}
type cylinder
name Zjiku
}