LightFlow はじめに光ありき その1
- Lightflow > Lightflow python script
- by yuichirou yokomakura
- 2009.10.31 Saturday 22:17
Lightflowの使い方を練習してみましょう。シーンをエディタを使って記述します。言語はPythonを使っていますが、基礎的・基本的なPythonを学んでいくことと、3DCGの基礎的・基本的な内容がわかってくれば、Lightflowで遊べるようになります。
Lightflowのレンダリング工程は,
1.シーンを作る。
2.シーンにライトを設定する。
3.シーンにオブジェクトを設定する。
4.シーンをレンダリング
となります。
#は,コメントを書くことができます。
Python1.5.1は日本語に対応していないので,英数字を使ってください。
ただし,Pythonでのファイル名には,先頭に数字がつくファイルは避けてください。(注意 XP,win7ではPython 1.5.2を使っています。)
当然,Metalightなどを使う場合も,メタセコイアで使うオブジェクト名に日本語は使わない注意が必要です。
ファイル内にコメント以外で全角文字が混在しないように注意しましょう。
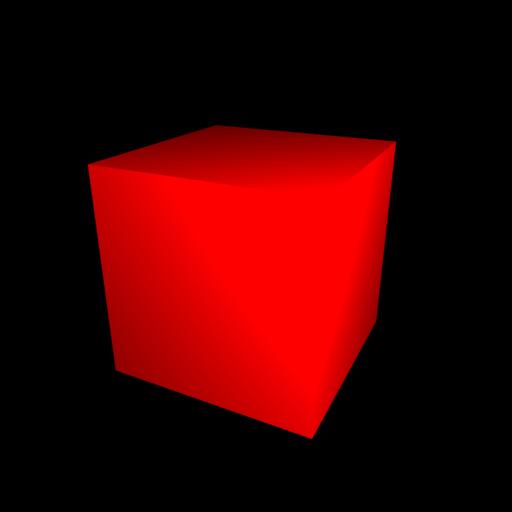
サンプル例 my_ball1.py
------------------------------------
-----------------------------------
・解説1 モジュールのインポートです。必ず書いておきます。追加で数学関数などpiを使う場合は,
from math import * と行を追加します。
・解説2 sというシーンを作ります。以下はその内容です。sを操作していきます。
・解説3 ライトをオンにするということです。世界を照らすライトを最初に置くわけですね。ライトの種類point,
ライトの位置positionと,ライトの明るさと色をvector3(Red,Green,Blue)で表します。ここでは300倍しています。
・解説4 質感の設定をします。材質です。ここではplasticという名前で,色合いだけ赤と定義しました。
・解説5 オブジェクト物体にどの材質を割り当てるかを書いてます。↑で書いたplasticを割り当てます。
必ず,s.materialBegin(材質名)〜s.materialEnd()ではさみます。
・解説6 オブジェクトとして半径1.0の球体を位置(0,0,0)に配置しています。
・解説7 レンダリングして保存するファイル名を書いています。TGAファイルです。
・解説8 カメラの位置と注視点(ターゲット,aim)の位置を示します。カメラは( 0, -4, 0 )から、原点(0,0,0)方向を見ています。
・解説9 レンダリングする画像サイズは,300*300pixelsです。小さいほどレンダリングは速く終了します。練習の時は小さいサイズでレンダリングしましょう。

↑にあるサンプル画像は,カメラ位置が,下記になります。
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -4, 0 ), "aim", vector3( 0, 0, 0 ) ] )
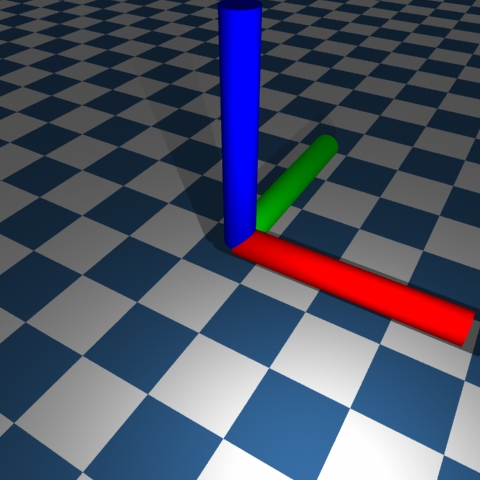
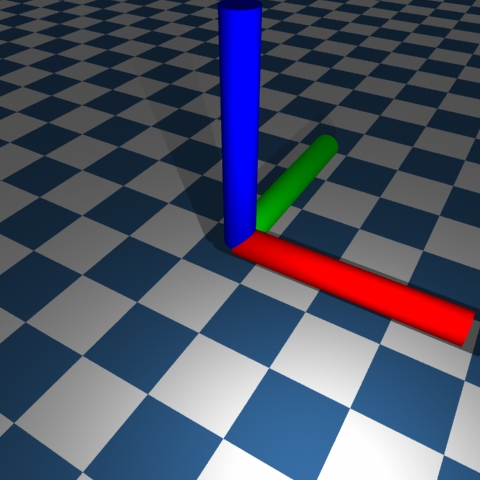
座標軸は右手系
x軸の+が右方向 (親指)
y軸が奥に向かう方向 (人差し指)
z軸が上方向(中指)になります。
下の図のように
X軸→R 赤
Y軸→G 緑
Z軸→B 青
対応している3DCGツールが多いです。

Lightflowのレンダリング工程は,
1.シーンを作る。
2.シーンにライトを設定する。
3.シーンにオブジェクトを設定する。
4.シーンをレンダリング
となります。
#は,コメントを書くことができます。
Python1.5.1は日本語に対応していないので,英数字を使ってください。
ただし,Pythonでのファイル名には,先頭に数字がつくファイルは避けてください。(注意 XP,win7ではPython 1.5.2を使っています。)
当然,Metalightなどを使う場合も,メタセコイアで使うオブジェクト名に日本語は使わない注意が必要です。
ファイル内にコメント以外で全角文字が混在しないように注意しましょう。
サンプル例 my_ball1.py
------------------------------------
#! /usr/bin/env python
from lightflowPM import * #解説1
s = scene() #解説2
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -5.0, 4.0 ), "color", vector3( 300.0, 300.0, 300.0 ) ] ) ) #解説3
plastic = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 0 ) ] ) #解説4
s.materialBegin( plastic ) #解説5
s.addObject( s.newObject( "sphere", [ "radius", 1.0 ] ) ) #解説6
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "my_ball1.tga" ] ) #解説7
s.imagerBegin( saver )
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -4, 0 ), "aim", vector3( 0, 0, 0 ) ] ) #解説8
s.imagerEnd()
s.render( camera, 300, 300 ) #解説9
-----------------------------------
・解説1 モジュールのインポートです。必ず書いておきます。追加で数学関数などpiを使う場合は,
from math import * と行を追加します。
・解説2 sというシーンを作ります。以下はその内容です。sを操作していきます。
・解説3 ライトをオンにするということです。世界を照らすライトを最初に置くわけですね。ライトの種類point,
ライトの位置positionと,ライトの明るさと色をvector3(Red,Green,Blue)で表します。ここでは300倍しています。
・解説4 質感の設定をします。材質です。ここではplasticという名前で,色合いだけ赤と定義しました。
・解説5 オブジェクト物体にどの材質を割り当てるかを書いてます。↑で書いたplasticを割り当てます。
必ず,s.materialBegin(材質名)〜s.materialEnd()ではさみます。
・解説6 オブジェクトとして半径1.0の球体を位置(0,0,0)に配置しています。
・解説7 レンダリングして保存するファイル名を書いています。TGAファイルです。
・解説8 カメラの位置と注視点(ターゲット,aim)の位置を示します。カメラは( 0, -4, 0 )から、原点(0,0,0)方向を見ています。
・解説9 レンダリングする画像サイズは,300*300pixelsです。小さいほどレンダリングは速く終了します。練習の時は小さいサイズでレンダリングしましょう。

↑にあるサンプル画像は,カメラ位置が,下記になります。
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -4, 0 ), "aim", vector3( 0, 0, 0 ) ] )
座標軸は右手系
x軸の+が右方向 (親指)
y軸が奥に向かう方向 (人差し指)
z軸が上方向(中指)になります。
下の図のように
X軸→R 赤
Y軸→G 緑
Z軸→B 青
対応している3DCGツールが多いです。

- -
- -