VIDI Presenter3Dでdisplacement
- RenderMan
- by yuichirou yokomakura
- 2010.01.04 Monday 20:53
既にVIDIはクローズしていますが、昨日から触っているといろいろとわかって面白いところです。
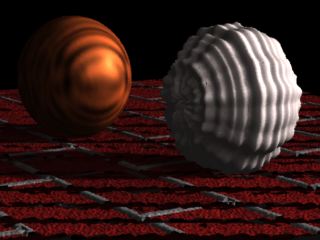
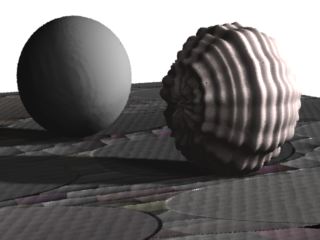
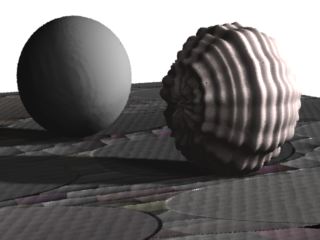
MacRenderManを使って、ディスプレイスメントのアニメーションも14年前にできていた訳ですから、ちょっと驚きです。
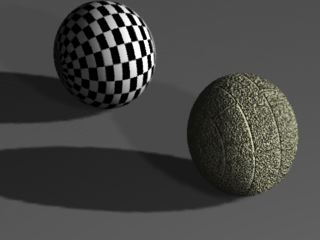
clothシェーダを割り当ててみました。
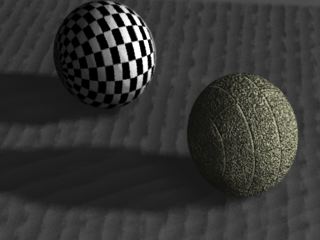
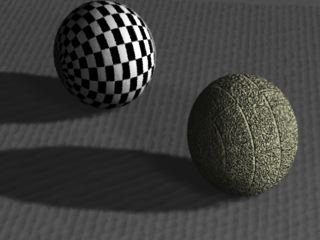
ドラッグ&ドロップでできてしまう。簡単です。RIB出力していじってみるのも勉強になります。ありがとうございます。

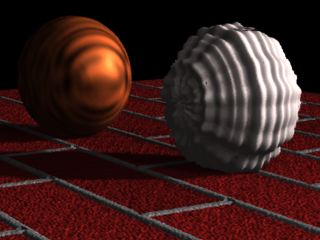
MacRenderManを使って、ディスプレイスメントのアニメーションも14年前にできていた訳ですから、ちょっと驚きです。
clothシェーダを割り当ててみました。
ドラッグ&ドロップでできてしまう。簡単です。RIB出力していじってみるのも勉強になります。ありがとうございます。

- -
- -