1/5 >>
LightFlow はじめに光ありき その1
Lightflowの使い方を練習してみましょう。シーンをエディタを使って記述します。言語はPythonを使っていますが、基礎的・基本的なPythonを学んでいくことと、3DCGの基礎的・基本的な内容がわかってくれば、Lightflowで遊べるようになります。
Lightflowのレンダリング工程は,
1.シーンを作る。
2.シーンにライトを設定する。
3.シーンにオブジェクトを設定する。
4.シーンをレンダリング
となります。
#は,コメントを書くことができます。
Python1.5.1は日本語に対応していないので,英数字を使ってください。
ただし,Pythonでのファイル名には,先頭に数字がつくファイルは避けてください。(注意 XP,win7では
Python 1.5.2を使っています。)
当然,Metalightなどを使う場合も,メタセコイアで使うオブジェクト名に日本語は使わない注意が必要です。
ファイル内にコメント以外で全角文字が混在しないように注意しましょう。
サンプル例 my_ball1.py
------------------------------------
#! /usr/bin/env python
from lightflowPM import * #解説1
s = scene() #解説2
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -5.0, 4.0 ), "color", vector3( 300.0, 300.0, 300.0 ) ] ) ) #解説3
plastic = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 0 ) ] ) #解説4
s.materialBegin( plastic ) #解説5
s.addObject( s.newObject( "sphere", [ "radius", 1.0 ] ) ) #解説6
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "my_ball1.tga" ] ) #解説7
s.imagerBegin( saver )
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -4, 0 ), "aim", vector3( 0, 0, 0 ) ] ) #解説8
s.imagerEnd()
s.render( camera, 300, 300 ) #解説9
-----------------------------------
・解説1 モジュールのインポートです。必ず書いておきます。追加で数学関数などpiを使う場合は,
from math import * と行を追加します。
・解説2 sというシーンを作ります。以下はその内容です。sを操作していきます。
・解説3 ライトをオンにするということです。世界を照らすライトを最初に置くわけですね。ライトの種類point,
ライトの位置positionと,ライトの明るさと色をvector3(Red,Green,Blue)で表します。ここでは300倍しています。
・解説4 質感の設定をします。材質です。ここではplasticという名前で,色合いだけ赤と定義しました。
・解説5 オブジェクト物体にどの材質を割り当てるかを書いてます。↑で書いたplasticを割り当てます。
必ず,s.materialBegin(材質名)〜s.materialEnd()ではさみます。
・解説6 オブジェクトとして半径1.0の球体を位置(0,0,0)に配置しています。
・解説7 レンダリングして保存するファイル名を書いています。TGAファイルです。
・解説8 カメラの位置と注視点(ターゲット,aim)の位置を示します。カメラは( 0, -4, 0 )から、原点(0,0,0)方向を見ています。
・解説9 レンダリングする画像サイズは,300*300pixelsです。小さいほどレンダリングは速く終了します。練習の時は小さいサイズでレンダリングしましょう。

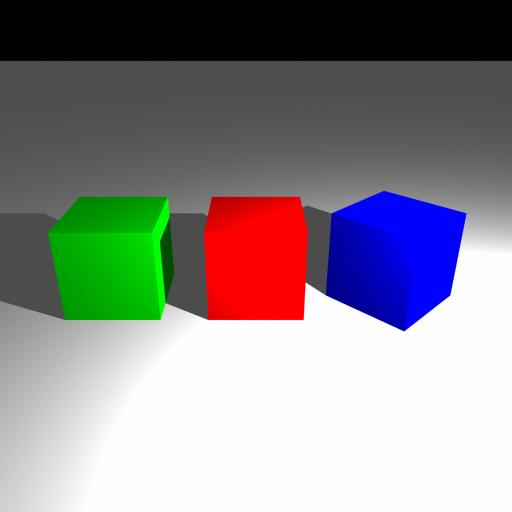
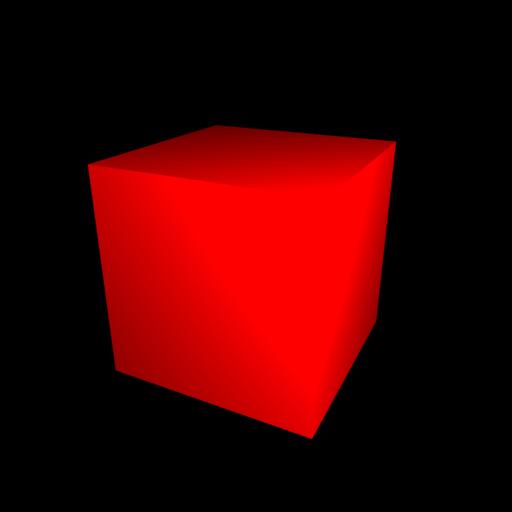
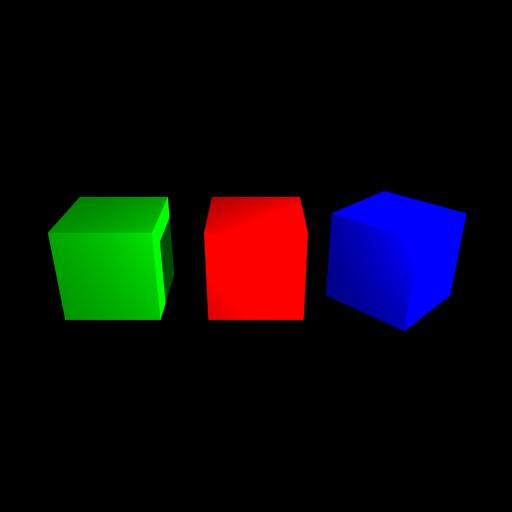
↑にあるサンプル画像は,カメラ位置が,下記になります。
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -4, 0 ), "aim", vector3( 0, 0, 0 ) ] )
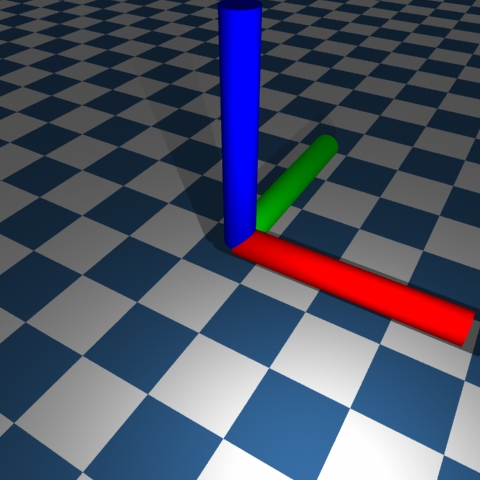
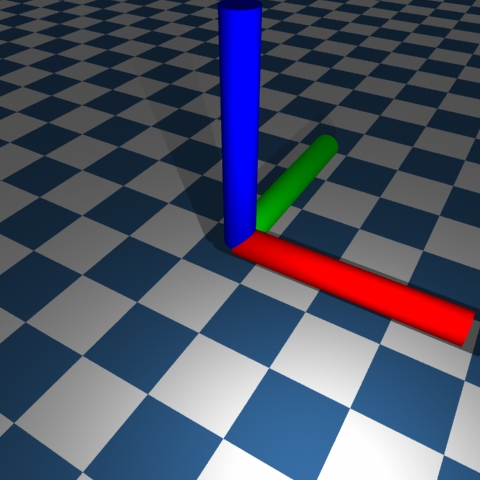
座標軸は右手系
x軸の+が右方向 (親指)
y軸が奥に向かう方向 (人差し指)
z軸が上方向(中指)になります。
下の図のように
X軸→R 赤
Y軸→G 緑
Z軸→B 青
対応している3DCGツールが多いです。

LightFlow はじめに光ありき その2
boxを表現します。
対角線となる始点と終点を決めてあげることで直方体ができます。
カメラの"eye", vector3( 2, -4, 2 )は斜め上から見下ろした感じになります。
サンプル例 my_box1.py
---------------------------------
#! /usr/bin/env python
from lightflowPM import *
s = scene()
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -5.0, 4.0 ), "color", vector3( 300.0, 300.0, 300.0 ) ] ) )
plastic = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 0 ) ] )
s.materialBegin( plastic )
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "my_box1.tga" ] )
s.imagerBegin( saver )
camera = s.newCamera( "pinhole", [ "eye", vector3( 2, -4, 2 ), "aim", vector3( 0, 0, 0 ) ] )
s.imagerEnd()
s.render( camera, 300, 300 )
------------------------------------

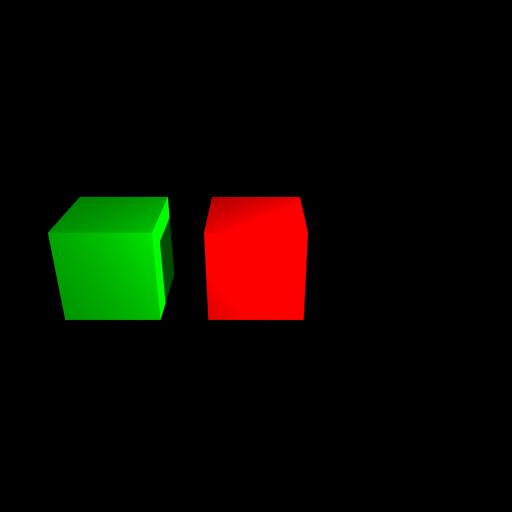
LightFlow はじめに光ありき その3
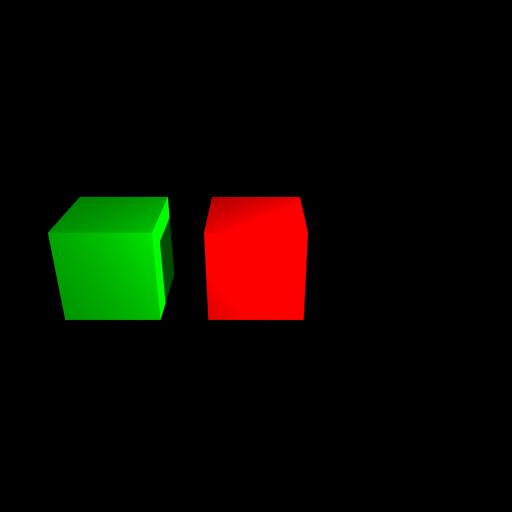
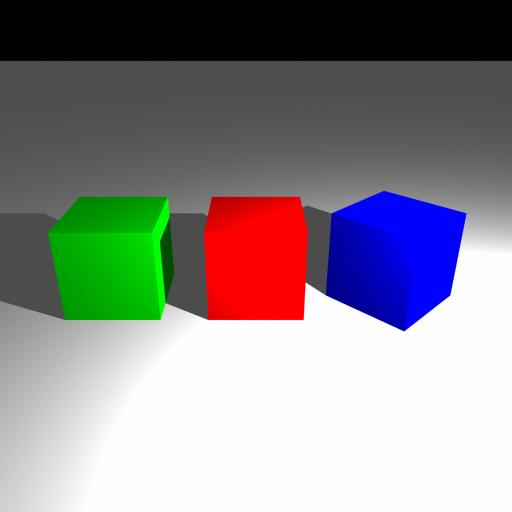
環境光を加えました。
緑の立方体を加えました。
緑の立方体は原点から移動させました。
サンドイッチのように移動の命令でオブジェクトをはさんであげます。
サンプル例 my_b2.py
-------------------------------
#! /usr/bin/env python
from lightflowPM import *
s = scene()
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -5.0, 4.0 ), "color", vector3( 300.0, 300.0, 300.0 ) ] ) )
s.lightOn( s.newLight( "ambient", [ "color", vector3( 0.3, 0.3, 0.3 ) ] ) ) #環境光を加える。
plastic = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 0 ) ] ) #赤
plastic2 = s.newMaterial( "standard",[ "kc", vector3( 0, 1, 0 ) ] ) #緑
s.materialBegin( plastic ) #赤の箱は原点にある。
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.materialEnd()
s.materialBegin( plastic2 )
s.transformBegin( transform().translation( vector3(-3.0,0,0))) #緑の箱をx方向に-3移動させた。
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "my_b2.tga" ] )
s.imagerBegin( saver )
#カメラは真正面の上の方から見ています。
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -10, 5 ), "aim", vector3( 0, 0, 0 ) ] )
s.imagerEnd()
s.render( camera, 300, 300 )
-------------------------------------

LightFlow はじめに光ありき その4
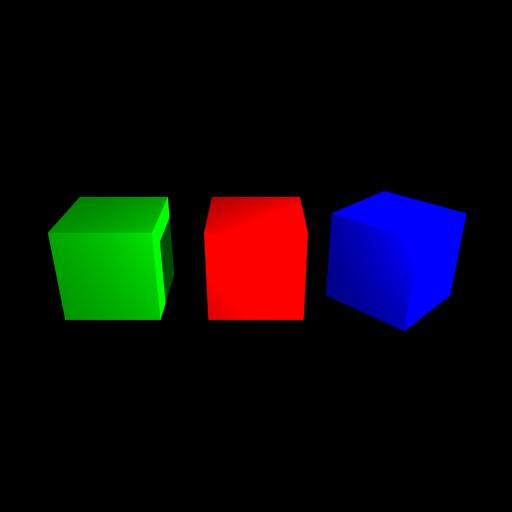
数学モジュールを加えました。
新たに青い立方体を加えました。
立方体はまず,Z軸中心に45度回転させます。
つぎにx軸方向に+3させます。
下記を見ると,移動translationから書いてありますが,オブジェクトがある一番内側から,操作していきます。これをスタックといいます。
s.materialBegin( plastic3 )
s.transformBegin( transform().translation( vector3(3.0,0,0)))
s.transformBegin( transform().rotationAroundZ( pi/4 ))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.transformEnd()
s.materialEnd()
サンプル例 my_b3.py
---------------------------------
#! /usr/bin/env python
from lightflowPM import *
from math import * #数学関数モジュールを使うときに書いておく。ここではpiを利用している。pi=3.14159265358979と円周率です。
s = scene()
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -5.0, 4.0 ), "color", vector3( 300.0, 300.0, 300.0 ) ] ) )
s.lightOn( s.newLight( "ambient", [ "color", vector3( 0.3, 0.3, 0.3 ) ] ) ) #環境光を加える。
plastic = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 0 ) ] ) #赤
plastic2 = s.newMaterial( "standard",[ "kc", vector3( 0, 1, 0 ) ] ) #緑
plastic3 = s.newMaterial( "standard",[ "kc", vector3( 0, 0, 1 ) ] ) #青
s.materialBegin( plastic ) #赤の箱は原点にある。
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.materialEnd()
s.materialBegin( plastic2 )
s.transformBegin( transform().translation( vector3(-3.0,0,0))) #緑の箱をx方向に-3移動させた。
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic3 )#青の箱をZ軸中心に45度回転させ,x方向に3移動させた。
s.transformBegin( transform().translation( vector3(3.0,0,0)))
s.transformBegin( transform().rotationAroundZ( pi/4 )) #ラジアンで求める。piは180度だから,180÷4=45度になる。よって弧度法で表現するから3.141592/4.0でもよい。
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.transformEnd()
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "my_b3.tga" ] )
s.imagerBegin( saver )
#カメラは真正面の上の方から見ています。
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -10, 5 ), "aim", vector3( 0, 0, 0 ) ] )
s.imagerEnd()
s.render( camera, 300, 300 )
---------------------------------

LightFlow 地面を加える
白色の地面groundをpatchで作成しています。高さ(z軸)を-1.0にしてぴったり立方体とあわせています。
サンプル例 my_b3ground.py
----------------------------------
#! /usr/bin/env python
from lightflowPM import *
from math import *
s = scene()
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -5.0, 4.0 ), "color", vector3( 300.0, 300.0, 300.0 ) ] ) )
s.lightOn( s.newLight( "ambient", [ "color", vector3( 0.3, 0.3, 0.3 ) ] ) ) #環境光を加える。
plastic = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 0 ) ] ) #赤
plastic2 = s.newMaterial( "standard",[ "kc", vector3( 0, 1, 0 ) ] ) #緑
plastic3 = s.newMaterial( "standard",[ "kc", vector3( 0, 0, 1 ) ] ) #青
ground=s.newMaterial( "standard",[ "kc", vector3( 1, 1, 1 ) ] ) #白
s.materialBegin( plastic )
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.materialEnd()
s.materialBegin( plastic2 )
s.transformBegin( transform().translation( vector3(-3.0,0,0)))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic3 )
s.transformBegin( transform().translation( vector3(3.0,0,0)))
s.transformBegin( transform().rotationAroundZ( pi/4 ))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.transformEnd()
s.materialEnd()
#白色の地面groundをpatchで作成しています。高さ(z軸)を-1.0にしてぴったり立方体とあわせています。
s.materialBegin( ground )
s.addObject( s.newObject( "patch", [ "points",vector3( -50, -50, -1.0 ),vector3( -50, 50, -1.0 ),vector3( 50, -50, -1.0 ),vector3( 50, 50, -1.0 )] ) )
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "my_b3ground.tga" ] )
s.imagerBegin( saver )
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -10, 5 ), "aim", vector3( 0, 0, 0 ) ] )
s.imagerEnd()
s.render( camera, 300, 300 )

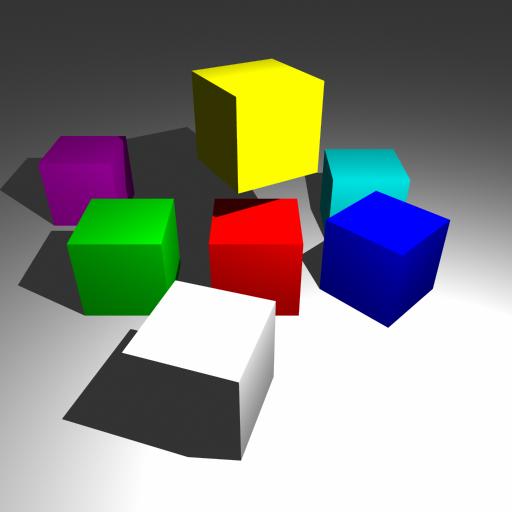
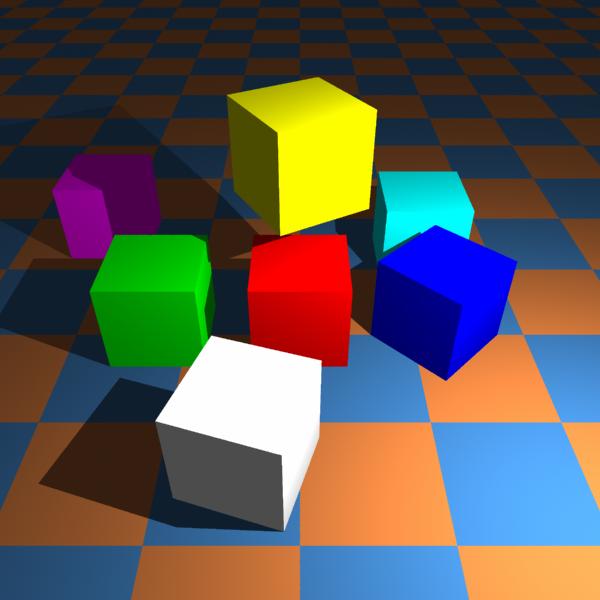
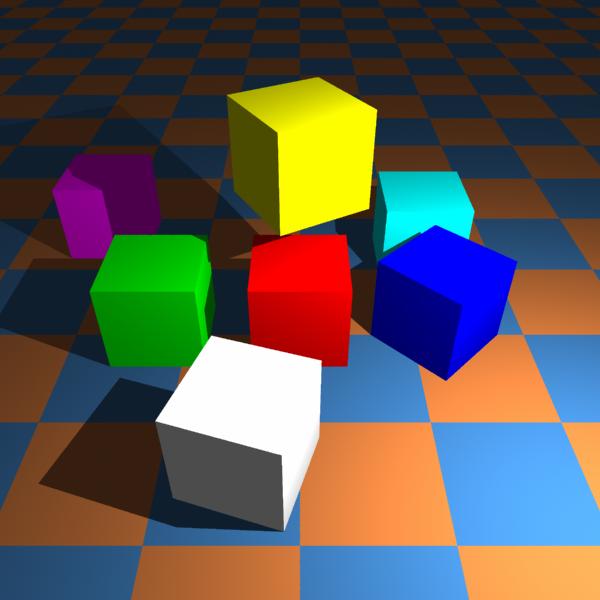
LightFlow 地面を加えて,様々な色の立方体を配置する
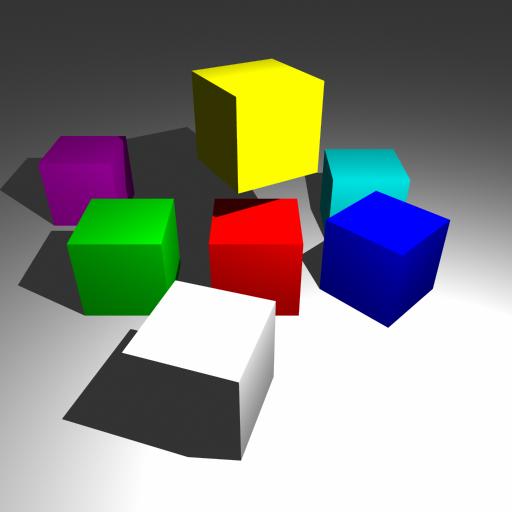
試してみました。
赤色の立方体が原点にあります。
後は3ずつ前後左右に移動させています。
サンプルmy_b7.py
----------------------------------------------------
#! /usr/bin/env python
from lightflowPM import *
from math import * #数学関数モジュールを使うときに書いておく。ここでは円周率piを利用している。pi=3.14159265358979です。
s = scene()
s.lightOn( s.newLight( "point", [ "position", vector3( 3.0, -5.0, 8.0 ), "color", vector3( 300.0, 300.0, 300.0 ) ] ) )
s.lightOn( s.newLight( "ambient", [ "color", vector3( 0.2, 0.2, 0.2 ) ] ) ) #環境光を加える。
plastic = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 0 ) ] ) #赤
plastic2 = s.newMaterial( "standard",[ "kc", vector3( 0, 1, 0 ) ] ) #緑
plastic3 = s.newMaterial( "standard",[ "kc", vector3( 0, 0, 1 ) ] ) #青
plastic4 = s.newMaterial( "standard",[ "kc", vector3( 1, 1, 0 ) ] ) #黄色
plastic5 = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 1 ) ] ) #紫
plastic6 = s.newMaterial( "standard",[ "kc", vector3( 0, 1, 1 ) ] ) #水色
plastic7 = s.newMaterial( "standard",[ "kc", vector3( 1, 1, 1 ) ] ) #青
ground=s.newMaterial( "standard",[ "kc", vector3( 1, 1, 1 ) ] ) #地面
s.materialBegin( plastic ) #赤の箱は原点にある。
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.materialEnd()
s.materialBegin( plastic2 )
s.transformBegin( transform().translation( vector3(-3.0,0,0))) #緑の箱をx方向に-3移動させた。
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic3 )
s.transformBegin( transform().translation( vector3(3.0,0,0)))
s.transformBegin( transform().rotationAroundZ( pi/4 ))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic4 )
s.transformBegin( transform().translation( vector3(0,0.75,3.0)))
s.transformBegin( transform().rotationAroundZ( pi/6 ))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic5 )
s.transformBegin( transform().translation( vector3(-5.0,4.0,0)))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic6 )
s.transformBegin( transform().translation( vector3(3.0,3.0,0)))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic7 )
s.transformBegin( transform().translation( vector3(-0.9,-3.5,0)))
s.transformBegin( transform().rotationAroundZ( -pi/10 ))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.transformEnd()
s.materialEnd()
s.materialBegin( ground )
s.addObject( s.newObject( "patch", [ "points",vector3( -50, -50, -1.0 ),vector3( -50, 50, -1.0 ),vector3( 50, -50, -1.0 ),vector3( 50, 50, -1.0 )] ) )
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "my_b7.tga" ] )
s.imagerBegin( saver )
#カメラは真正面の上の方から見ています。
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -10, 7 ), "aim", vector3( 0, 0, 0 ),"aa-samples", 3,5 ] ) #ギザギザを減らす、時間かかる。通常は"aa-samples", 2,4
s.imagerEnd()
s.render( camera, 300, 300 )

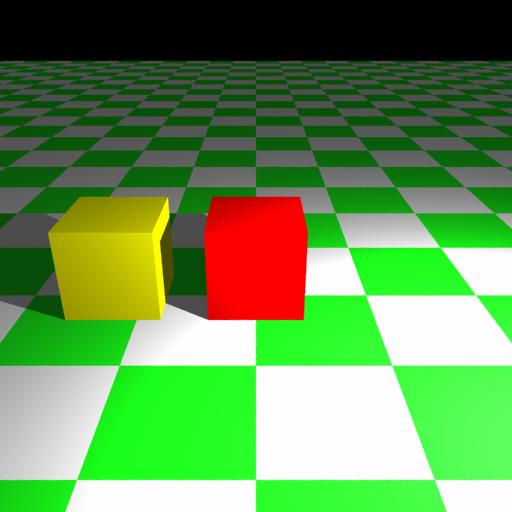
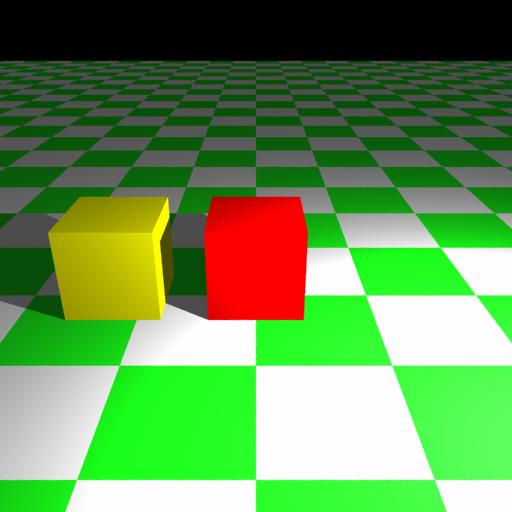
LightFlow 地面をチェック模様にする
下記のようにマテリアルを変更追加しました。
check_ground=s.newPattern("check",["color",vector3( 0.1, 1.0, 0.1 ),"scale",0.025])
ground=s.newMaterial( "standard",[ "kc", check_ground,"kc",vector3( 1.0, 1.0, 1.0 ),"ka",check_ground ] ) #チェック緑
以下、サンプル。
#! /usr/bin/env python
from lightflowPM import *
from math import *
s = scene()
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -5.0, 4.0 ), "color", vector3( 300.0, 300.0, 300.0 ) ] ) )
s.lightOn( s.newLight( "ambient", [ "color", vector3( 0.3, 0.3, 0.3 ) ] ) )
plastic = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 0 ) ] )
plastic2 = s.newMaterial( "standard",[ "kc", vector3( 1, 1, 0 ) ] )
check_ground=s.newPattern("check",["color",vector3( 0.1, 1.0, 0.1 ),"scale",0.025]) #チェック緑
ground=s.newMaterial( "standard",[ "kc", check_ground,"kc",vector3( 1.0, 1.0, 1.0 ),"ka",check_ground ] ) #チェックkc 1 1 1は白
s.materialBegin( plastic )
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.materialEnd()
s.materialBegin( plastic2 )
s.transformBegin( transform().translation( vector3(-3.0,0,0)))
#s.transformBegin( transform().rotationAroundY( pi/7.0 ))
#s.transformBegin( transform().scaling( vector3(2,2,2)))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
#s.transformEnd()
#s.transformEnd()
s.transformEnd()
s.materialEnd()
s.materialBegin( ground )
s.addObject( s.newObject( "patch", [ "points",vector3( -50, -50, -1.0 ),vector3( -50, 50, -1.0 ),vector3( 50, -50, -1.0 ),vector3( 50, 50, -1.0 )] ) )
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "my_box8.tga" ] )
s.imagerBegin( saver )
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -10, 5 ), "aim", vector3( 0, 0, 0 ) ] )
s.imagerEnd()
s.render( camera, 300, 300 )

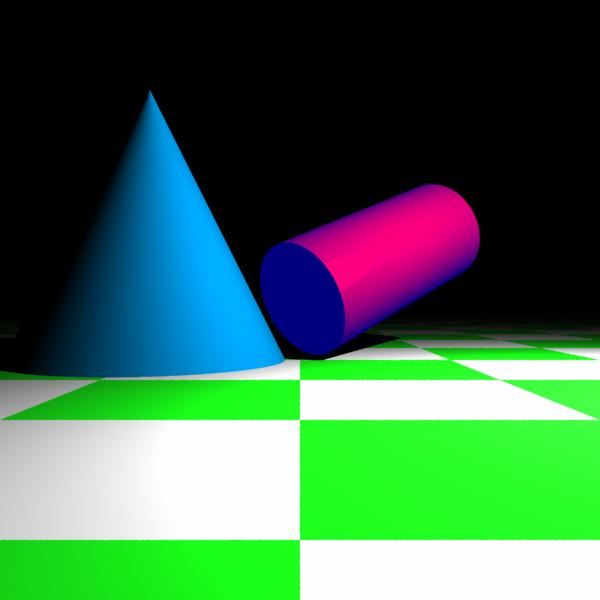
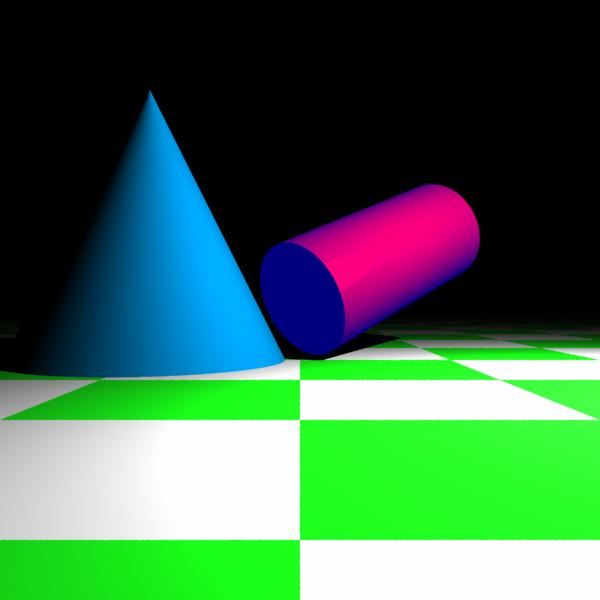
LightFlow 円柱と円すいを表示する
オブジェクトを設定し,半径と高さを決めます。さらに,移動や回転を設定します。図は,円柱だけ(左),円すいを追加(中),円すいを拡大したもの(右)を表示してます。ちょっとジャギー(線のギザギザ)が目立ちますが,これは,aa-samples", 1,2としたためです。このためにレンダリングが速くなるので,細かい確認作業には楽です。小さいサイズでこのアンチエイリアシングを低くしてレンダリングすると良いでしょう。
最後は,aa-samples", 1,2を削除してからレンダリングするときれいに出ます。
サンプル例 mycylinder.py
------------------------------
#! /usr/bin/env python
from lightflowPM import *
s = scene()
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -5.0, 4.0 ), "color", vector3( 300.0, 300.0, 300.0 ) ] ) )
plastic = s.newMaterial( "standard",
[ "ka", vector3( 0, 0, 0.5 ),
"kc", vector3( 1, 0, 0 ),
"kd", 0.5,
"km", 0.3,
"ksg", 0.9999 ] )
plastic2 = s.newMaterial( "standard",[ "kc", vector3( 0, 0.5, 0.75 ) ] )
check_ground=s.newPattern("check",["color",vector3( 0.1, 1.0, 0.1 ),"scale",0.025])
ground=s.newMaterial( "standard",[ "kc", check_ground,"kc",vector3( 1.0, 1.0, 1.0 ),"ka",check_ground ] ) #チェック緑
s.materialBegin( plastic ) #円柱を回転させてみる。
s.transformBegin( transform().rotationAroundX( -3.141592 / 3 ) )
s.transformBegin( transform().rotationAroundY( 3.141592 / 4 ) )
s.addObject( s.newObject( "cylinder", [ "radius", 1.0 ,"height",4.0] ) )
s.transformEnd()
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic2 ) #円すいを加え拡大と移動を行う。
s.transformBegin( transform().translation( vector3(-2.5,0,-1.0)))
s.transformBegin( transform().scaling( vector3(1.5,1.5,1.5)))
s.addObject( s.newObject( "cone", [ "radius",1.5,"height",3.0] ) )
s.transformEnd()
s.transformEnd()
s.materialEnd()
s.materialBegin( ground )
s.addObject( s.newObject( "patch", [ "points",vector3( -50, -50, -1.0 ),vector3( -50, 50, -1.0 ),vector3( 50, -50, -1.0 ),vector3( 50, 50, -1.0 )] ) )
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "mycylinder.tga" ] )
s.imagerBegin( saver )
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -10, 0 ),
"aim", vector3( 0, 0, 0 ),
"aa-samples", 1,2 #レンダリングが速くできる。デフォルトは省略されており,2,4になっている。
] )
s.imagerEnd()
s.render( camera, 300, 300 )

LightFlow チェック模様の色分け
MATSpiderでチェック模様の色分けをして、コピーを貼り付けています、
カラーパターンを作成し,出力アウトプットを設けて,ライブラリに登録。
diffuseなどカラーモデルを呼び出し,kcに設定する。
中身は,ちょっと整理していませんが,こんな感じです。
チェック模様です。

#Pattern23
Pattern23_scl = 0.02500
Pattern23_Pattern2 = s.newPattern("check",[
"scale" , Pattern23_scl
])
color_1 = vector3( 0.20000 , 0.40000 , 0.60000)
color_2 = vector3( 0.7000 , 0.40000 , 0.20000)
Pattern23_Pattern22 = s.newPattern("gradient",[
"pattern" , Pattern23_Pattern2 ,
"color" , 1.00000 , color_1 , color_2
])
Pattern23 = Pattern23_Pattern22
Material15 = s.newMaterial("diffuse",[
"kr" , Pattern23
])
以下、サンプル。
#! /usr/bin/env python
from lightflowPM import *
from math import * #数学関数モジュールを使うときに書いておく。ここではpiを利用している。pi=3.14159265358979と円周率です。
s = scene()
s.lightOn( s.newLight( "ambient", [ "color", vector3( 0.3, 0.3, 0.3 ) ] ) ) #環境光を加える。
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -5.0, 7.0 ), "color", vector3( 300.0, 300.0, 300.0 ) ] ) )
plastic = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 0 ) ] ) #赤
plastic2 = s.newMaterial( "standard",[ "kc", vector3( 0, 1, 0 ) ] ) #緑
plastic3 = s.newMaterial( "standard",[ "kc", vector3( 0, 0, 1 ) ] ) #青
plastic4 = s.newMaterial( "standard",[ "kc", vector3( 1, 1, 0 ) ] )
plastic5 = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 1 ) ] )
plastic6 = s.newMaterial( "standard",[ "kc", vector3( 0, 1, 1 ) ] )
plastic7 = s.newMaterial( "standard",[ "kc", vector3( 1, 1, 1 ) ] )
ground=s.newMaterial( "standard",[ "kc", vector3( 1, 1, 1 ) ] )
#Pattern23
Pattern23_scl = 0.02500
Pattern23_Pattern2 = s.newPattern("check",[
"scale" , Pattern23_scl
])
color_1 = vector3( 0.20000 , 0.40000 , 0.60000)
color_2 = vector3( 0.7000 , 0.40000 , 0.20000)
Pattern23_Pattern22 = s.newPattern("gradient",[
"pattern" , Pattern23_Pattern2 ,
"color" , 1.00000 , color_1 , color_2
])
Pattern23 = Pattern23_Pattern22
Material15 = s.newMaterial("diffuse",[
"kr" , Pattern23
])
s.materialBegin( plastic ) #赤の箱は原点にある。
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.materialEnd()
s.materialBegin( plastic2 )
s.transformBegin( transform().translation( vector3(-3.0,0,0))) #緑の箱をx方向に-3移動させた。
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic3 )
s.transformBegin( transform().translation( vector3(3.0,0,0)))
s.transformBegin( transform().rotationAroundZ( pi/4 ))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic4 )
s.transformBegin( transform().translation( vector3(0,0.75,3.0)))
s.transformBegin( transform().rotationAroundZ( pi/6 ))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic5 )
s.transformBegin( transform().translation( vector3(-5.0,4.0,0)))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic6 )
s.transformBegin( transform().translation( vector3(3.0,3.0,0)))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic7 )
s.transformBegin( transform().translation( vector3(-0.9,-3.5,0)))
s.transformBegin( transform().rotationAroundZ( -pi/10 ))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.transformEnd()
s.materialEnd()
s.materialBegin( Material15 )
s.addObject( s.newObject( "patch", [ "points",vector3( -50, -50, -1.0 ),vector3( -50, 50, -1.0 ),vector3( 50, -50, -1.0 ),vector3( 50, 50, -1.0 )] ) )
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "check3.tga" ] )
s.imagerBegin( saver )
#カメラは真正面の上の方から見ています。
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -10, 8 ), "aim", vector3( 0, 0, 0 ) ] )
s.imagerEnd()
s.render( camera, 600, 600 )
↑ですが,単にパターンを作成して,オブジェクトに割り当てても思ったとおりのものはできません。
必ず,diffuseやStandardなどのマテリアルに割り当てる必要があります。それから,マテリアルをオブジェクトに割り当てます。
LightFlowのコンバータについて その3
mixi 2007年01月06日 20:33記す
●Lightflowのためのファイルコンバータについて その2
古いハードディスクのディレクトリを探したら,ありました。
メタセコイア用のプラグイン。
メタセコイアLEでは,使えません。プラグインは登録しないと使えませんが,Metasequoia2.40でも出力できました。
以下,転載です。
----------------------------------------
Lightflow mesh file exporter v0.0.2
for Metasequoia2
----------------------------------------
Lightflow用のバイナリmeshファイル形式でオブジェクトを
エクスポートします。
■インストール
ファイルを解凍し、作成されたLfbinExport.dllをメタセコイヤ2
のPlugin\Exportフォルダにコピーしてください。
■アンインストール
LfbinExport.dllを削除するだけでOKです。
■使用方法
1.メタセコイヤ上で適当なオブジェクトを作成
2.ファイル|名前をつけて保存 を実行し
ファイルの種類の欄で"lightflow mesh file"を
選んでください。
3.適当な名前をつけて保存してください。
4.Pythonスクリプト等では
s.addObject( s.newObject("mesh",["file","test.lfm",0]) )
等と記述してインポートしてください。
オブジェクトのindexは、メタセコイヤのオブジェクトパネルの
上から順番に0,1,2、・・・と割り振られています。
UV座標は書き出されますが、マッピング用の画像等は書き出
されません。Python側で再指定してください。
(lightflowは現時点ではTARGAフォーマット(拡張子はtga)にしか対応していない
ようです)
-----------------------------------------------------
簡単なオブジェクトを作ってためしてみましたが,注意点としては,そのままメタセコイアで作成すると大きいので,大きさを1とか2くらい小さいものにして最初は試してみるとよいかもしれません。
サンプルのmakefile.pyが参考になりました。
*.lfmを含んだオブジェクトを移動しようと思って,transformをつけてみましたが,うまくいきませんでした。
メタセコイア上で配置まで考えて作成しないといけない面倒さがありますね。*.lfmの移動・回転・拡大縮小ができないのでしょうか。大量に複製したいときはどうするのでしょう。課題です。
こちらで解決 lfmファイルの移動・回転・拡大縮小
MATSpiderを開発されたMaeさんが公開していたものですが,すでにネットでは公開されておりません。
1/5 >>