<< 4/15 >>
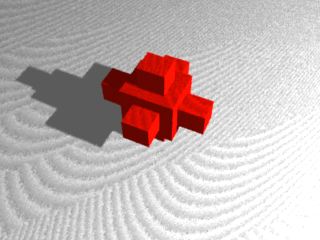
MacRenderManへの出力
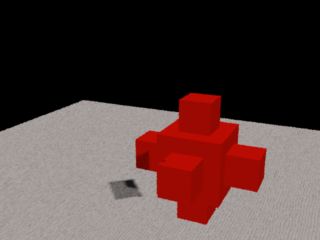
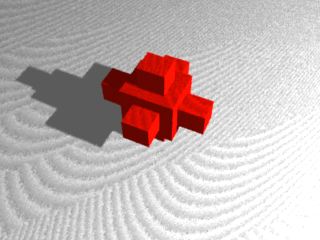
Presenter3Dへ3DMF形式で作ったモデルをインポートしてみた。
変換には、LilyEightを利用。
しかしながらPresenter3Dで出力したShadowMap生成が今ひとつ、
原因がつかめなくていろいろと実験してみた。
影がうまく出てこない。

原因は
ShadowPass部分の最初のProjection "orthographic"となっているところを"perspective" "fov" 35とイメージ生成と同じにした。
Option "shadow" "bias0" [0.018]など2行を#でコメントアウトした。

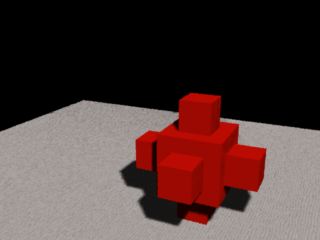
■当初はshadowdistantを外して、shadowspotに変更して、レンダリングしてみた。

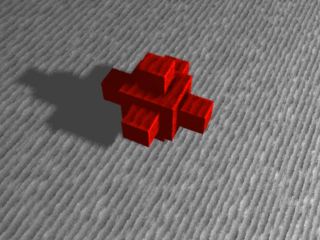
しかしながら、モアレがひどい。シャドーマップ生成の解像度をあげてみた。

まだ、出てしまうので4096×4096まであげてみた。

これでも、何か変だった。
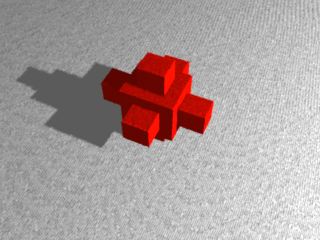
原因を探ってみたら、RIB内のOption "shadow" "bias0"の記述をコメントアウトしていなかったためだ。
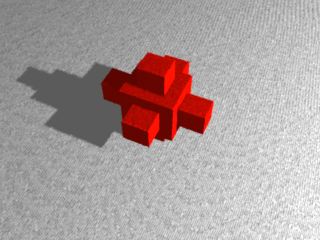
やっときれいにできたところだ。MacRenderMan面白いです。

Presenter3Dでいろいろ設定し、いじって、出力したRIBをさらにカスタマイズしていくのは大変ですが、出来上がる画像がよくなっていくのが楽しいです。Windowsマシンでレンダリングした方が速いですね。
ありがとうございます。
MacRenderManでShaderをコンパイル
googleコードだったか、PythonではしるShaderManで作成したシェーダをMacRenderManのShaderAppでコンパイルしようとしてみた。変数の宣言で難あり、書き換えたらなんとかコンパイルでき、レンダリングもできました。

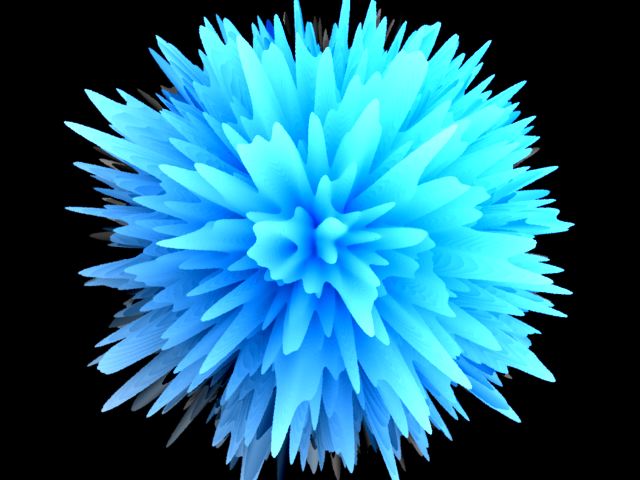
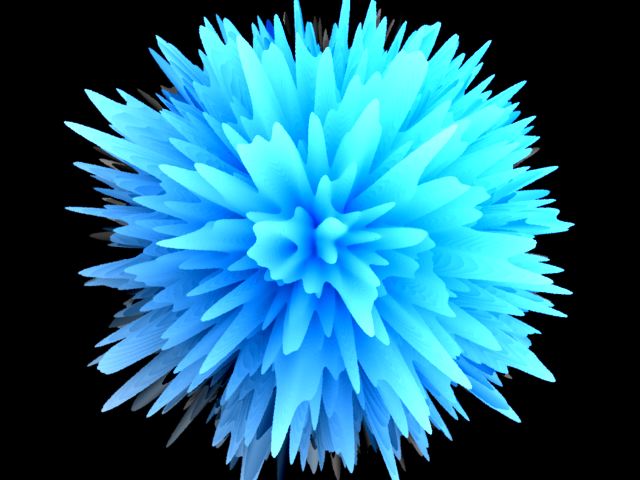
シェーダはこちら。
surface garigari (float Km = 1;)
{
point Nf1,Nf6;
color Id6,Itr6;
point PP1,temp_PP2;
float temp_f2;
Nf6 = faceforward( normalize(N), I );
Id6 = 0.8 * diffuse(Nf6);
Itr6 = 0;
if (0 != 0) {
illuminance(P, Nf6, PI)
Itr6 += Cl;
Itr6 *= 0;
}
temp_PP2 = (point(0.0,0.0,0.0) == point(0.0,0.0,0.0)) ? P : point(0.0,0.0
,0.0);
temp_PP2=transform("shader", temp_PP2);
temp_f2 = 2.0*noise(temp_PP2*10)-1.0;
PP1 = P;
Nf1 = normalize( ntransform("shader", N) );
PP1 += vtransform("shader", "current", Km * temp_f2 * vector Nf1);
N = calculatenormal(PP1);
P = PP1;
Ci = (color(0,0.5,1) * (Id6 + Itr6 + color(0,0,0))+temp_f2)+0;
Oi = 1;
}
こちらで実験してみた。レンダリング用のRIB。MacOS8.6、G3の300MHzで36秒でした。
#Option "searchpath" "shader" "@:c:/cutter/RmanNotes/"
Display "gari.tif" "file" "rgb"
#Display "gari" "framebuffer" "rgb"
Projection "perspective" "fov" 90
Format 640 480 1
PixelSamples 2 2
ShadingRate 0.5
#PixelFilter "box" 1 1
Translate 0 0 3.5
WorldBegin
LightSource "ambientlight" 1 "intensity" [0.2]
LightSource "distantlight" 2 "from" [1 1 -2] "to" [0 0 0] "intensity" [2]
Color 0.2 0.4 0.6
#Surface "likemouse3" "float repeatC" 20 "float fuzz" 0.0 "color layer_color" [1 0 0]
#Surface "kinta3" "float repeatC" 16 "color layer_color2" [1 0 1]
Attribute "displacementbound" "sphere" [0.8] "coordinatesystem" ["shader"]
Surface "garigari" "float Km" 0.8
#Polygon "P" [-2 2 0 -2 -2 0 2 -2 0 2 2 0] "st" [0 0 0 1 1 1 1 0]
#Rotate 90 1 0 0
Sphere 2 -2 2 360
WorldEnd
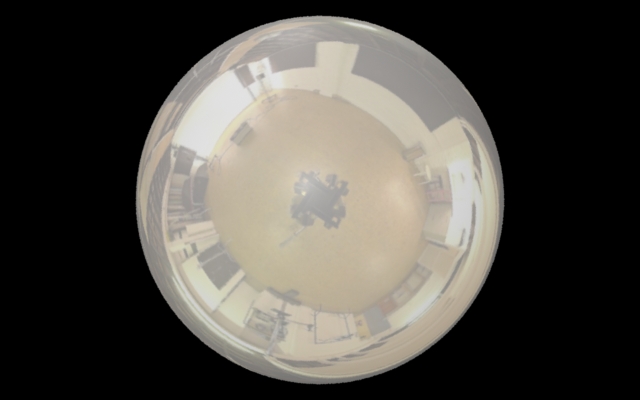
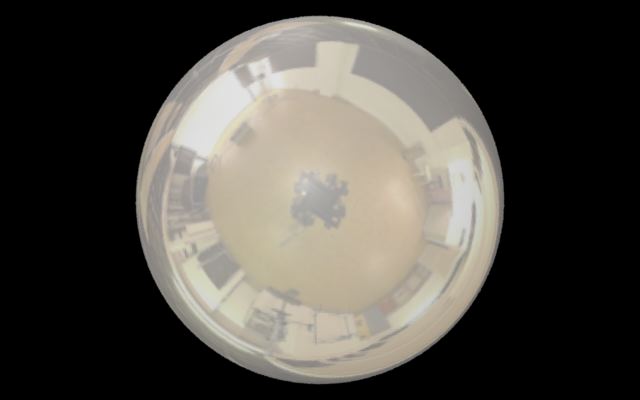
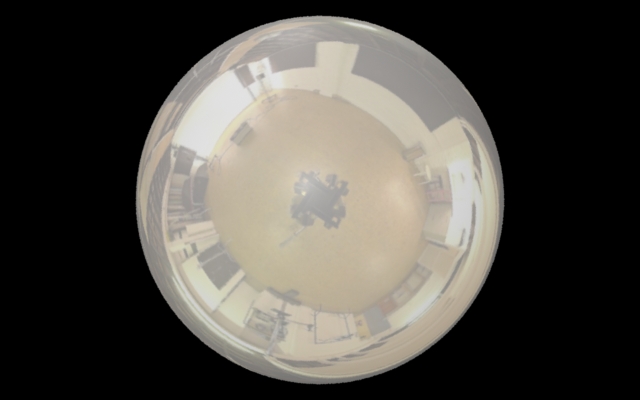
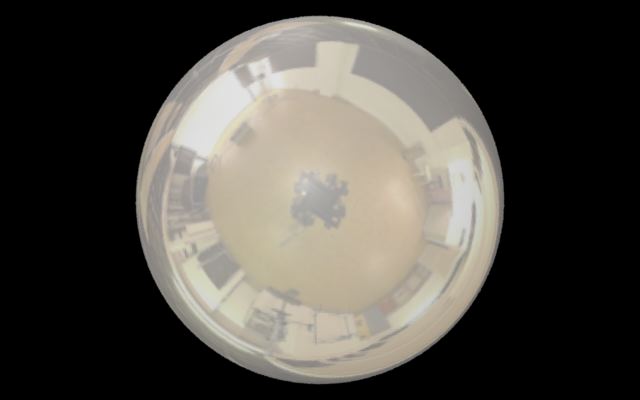
Reflectシェーダよる環境マッピング
サンプルとして練習。
シェーダは次の通り
surface reflect (
float Ka = 1;
float Kd = .5;
float Ks = .4;
float Kr = .3;
float roughness = .1;
color specularcolor = 1;)
{
normal Nf = faceforward (normalize(N),I);
vector V = -normalize(I);
color Ct;
vector Rcurrent=reflect(I,Nf);
vector Rworld=vtransform("world",Rcurrent);
color Cr=color environment("envlati.tx",Rworld);
Ct=Cs;
Oi = Os;
Ci = Oi * ( Ct * (Ka*ambient() + Kd*diffuse(Nf)) +
specularcolor * (Ks*specular(Nf,V,roughness)+Kr*Cr));
}
RIBは次の通り
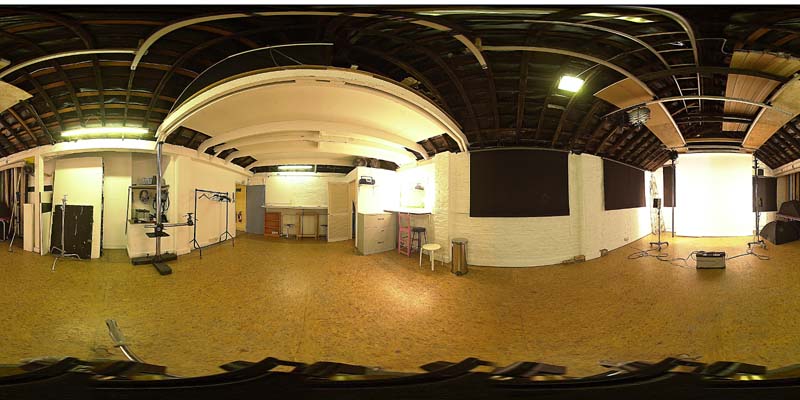
MakeLatLongEnvironment "studio2.tif" "envlati.tx" "gaussian" 2 2
Display "reflect3.tiff" "file" "rgb"
Display "+teapot" "framebuffer" "rgb"
Format 640 400 1.0
Projection "perspective" "fov" 25
Translate 0 0 5
WorldBegin
#Translate -10 -45 0
Rotate -115 1 0 0
LightSource "ambientlight" 1 "intensity" .4
LightSource "distantlight" 2 "intensity" 0.4
"from" [-50 300 200] "to" [0 0 0]
LightSource "distantlight" 2 "intensity" 0.2
"from" [-50 -300 200] "to" [0 0 0]
LightSource "distantlight" 2 "intensity" 0.1
"from" [50 -200 10] "to" [0 0 0]
Color [1 1 1]
Surface "reflect"
Sphere 1 -1 1 360
WorldEnd
PRMan

MacRenderManではシェーダの変数の宣言部分を書き直す。

そしてAqsisでは、フィルターがかかっているようである。

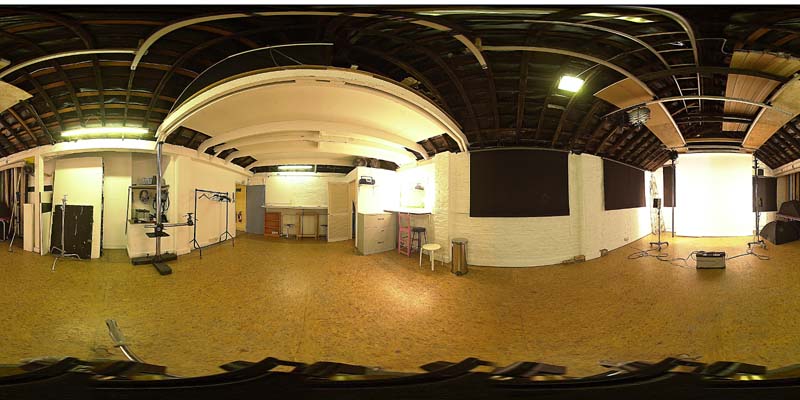
環境マップ
Essential RenderManのサンプルを利用しました。Thank you

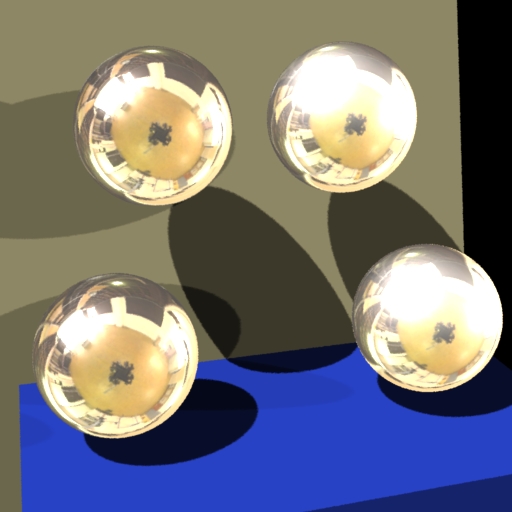
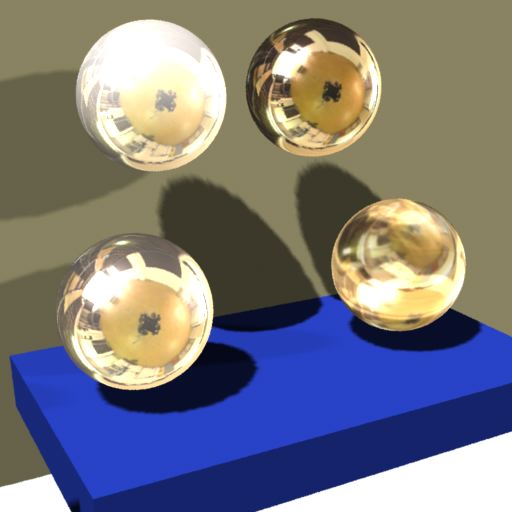
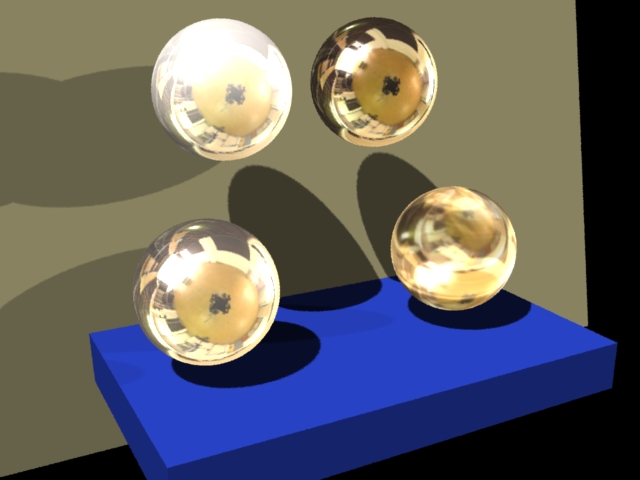
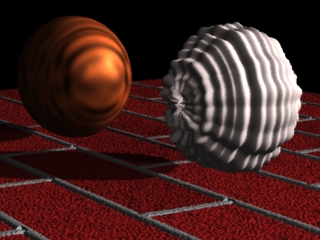
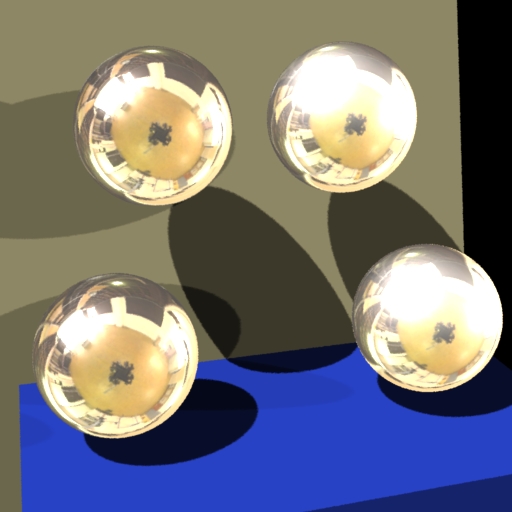
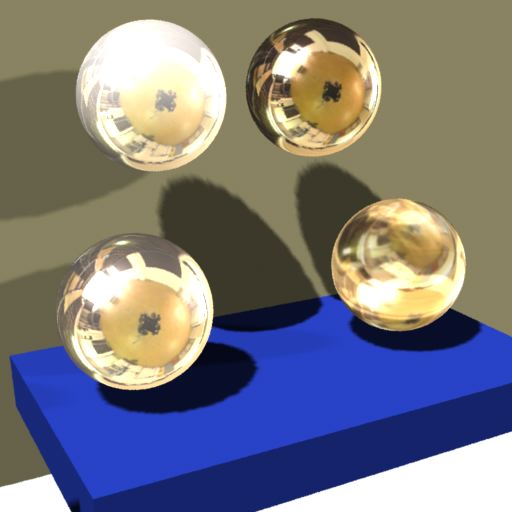
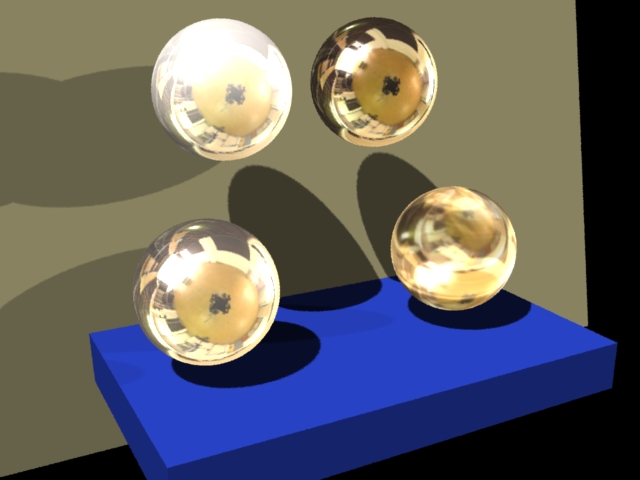
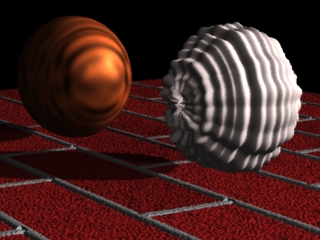
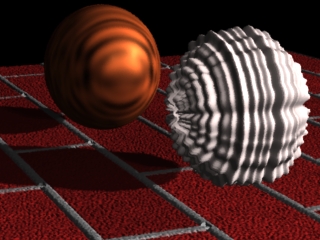
RenderManシェーダーを使って金属質感を作る
Presenter3Dでシーンを作成し、shinymetalを割り当てました。
ShadingRate 1
シャドーマップは4096でshadowdistantを利用しています。
左2つの球体はSpecular300% Specular size25%

■■以下転用します。■■
MacRenderManはレイトレーシング(光線追跡法)の手法を持っていないので、そのかわり金属質感のシェーダーを使ってオブジェクトの質感を表現します。
当然、周囲の反射、屈折が表現できません。それらの表現を環境マップとスペキュラーによってリアルにしています。
metalシェーダー及びrsmetalシェーダーには環境マップの設定は入っていないので写り込み表現のない金属感になります。
環境マップの設定が入っているshinymetalを適用してみましょう。
環境対象の画像を環境マッピングのtexファイルに変換するためMakeLatLongEnvironment "carL.pic" "carLenv.tex" "box" 2 2
の1行文をテキストファイルに保存し、それをRenderAppでRender実行するとcarLenv.texファイルができます。(tex変換)適用されたshinymetalシェダーアイコンをダブルクリックしshinymetalパラメーターを表示させtexturename欄(環境マップ名)にcarLenv.texと入力しOKボタンを押します。
金属の質は微妙にサーフェス情報のSpecularとSpecular sizeとDiffuseパラメータで変わっていきます。
Specularの高いものはクロムメッキのように見えます。
■Presenter3DでのTextureやマップの収納場所
作成したテクスチャーをTEXファイルに変換するためテキストエディターで変換するファイル名の入った MakeTexture "moji.pic" "moji.tex" "periodic" "periodic" "box" 1 1 の1文を作り保存します。その書類をMacRenderManに付いているRenderAppアプリケーションで書類をレンダーしてテクスチャーをRenderMan用に変換しTEXファイルを作ります。TEXファイルはPresenter3DのPlug-Insフォルダに置いておきます。
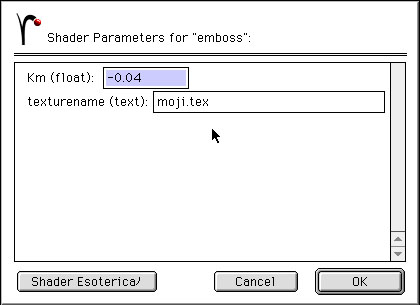
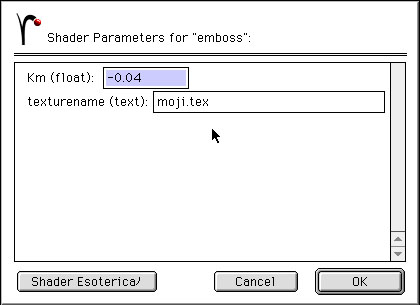
AttributesウインドのshadersウインドからembossシェダーをDispmフォルダの属性格納エリアへドラッグ&ドロップしDispmフォルダへ割り当てます。embossアイコンをダブルクリックしシェダーパラメーターを入力します。
Kmに適用したい深さを(マイナスでもりあがる)texturenameの欄にTEXファイル名を入れます。

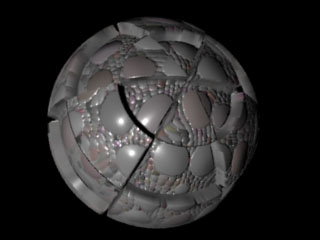
RenderManのディスプレイスメントは映画やコマーシャルでも使用されているほどハイエンドでクリア
な仕上がり見せ、Presenter3DはMacintosh上で唯一アニメーション表現のできるサポートをしています。

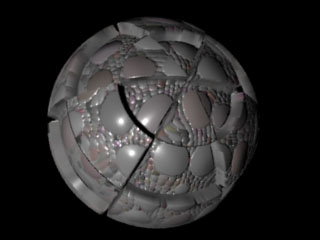
Valis Group社の販売されていたVG Shaders Volume6のHide Dragonを使用しました。
MacRenderManのShaderを適用した結果
下記のShaderは3DJoy(Presenter3D)のサイトにあった高野薫氏作成のシェーダーです。申し訳ありません。勝手ながら実験させていただきました。
日本語のコメントが入ったままでも、MacRenderManのShaderAppは問題なくコンパイルしました。ありがとうございます。WindowsでのPRManでは、たくさん警告表示はしましたが、コンパイルはされています。
/*
* KTshinyMetal(): give a surface a metallic appearance
*/
surface
KTshinyMetal(
float Ka = 1;
float Kd = 1;
float Ks = 1;
float Kr = 1;
float roughness = .25;
color specularcolor=1;
string mapname = "carLenv.tex"; )
{
color ev;
point D, Nf, NI;
vector V;
/* N 面のシェーディング法線 I 面に当る光線の方向(カメラから) */
Nf = faceforward(normalize(N), I);
NI = normalize(I);
if( mapname != "" ) {
/* 環境マップの検索方向Dを計算する */
D = reflect(NI, Nf);
/* Dを環境マップの空間に変換する */
D = transform("world", point "world" (0,0,0) + D);
ev = color environment(mapname, D);
} else
ev = 0;
/* Oi面の不透明度(出力)Os面の不透明度(入力) */
Oi = Os;
/* Ci面からの色(出力)Cs面の色(入力) */
Ci = Os * Cs * (
Ka * ambient() + Kd * diffuse(Nf)
+ (specularcolor * Ks * ((Kr * ev) + specular(Nf,-NI,roughness)) )
) ;
}
Presenter3Dでは、ちょっと問題がありました。
Limit Number of Shaders
Presenter can't handle more than 350 shaders in the system folder. We had to cut our shaders down to 316.
ということで、シェーダの登録数を減らしてこのKTshinyMetalが使えるようになりました。
左上KTshinyMetal
右上Metal,Polished(VG Shaders)
右下Valis Group 社で販売されているVG Shaders Vol.6 のBrushed Metal, Turned
左下shinymetal

■■以下転用します。■■
より金属らしい質感をほしい場合、パラメーター調整かカスタムシェダーか販売されているシェダーを利用すると良いでしょう。
環境マップの方向性も考えてオブジェクトを分割し作成すると、よりリアルな反射表現を得ることもできます。
またディスプレイスメントを用いるとよりリアルな表面を得られます。
エラーメッセージ
RIBをレンダリングする際、警告がずららと出た。
シェーダの記述に型をつけておかなければならない。
S31003 {WARNING} RIB value for "Ambient" in shader "vgs00035" on gprim "Design" was not declared. [
Object: Design]
S31003 {WARNING} RIB value for "Specular" in shader "vgs00035" on gprim "Design" was not declared. [ Object: Design]
S31003 {WARNING} RIB value for "Roughness" in shader "vgs00035" on gprim "Design" was not declared. [ Object: Design]
S31003 {WARNING} RIB value for "Environment" in shader "vgs00035" on gprim "Design" was not declared. [ Object: Design]
S31003 {WARNING} RIB value for "EnvFilterSize" in shader "vgs00035" on gprim "Design" was not declared. [ Object: Design]
S31003 {WARNING} RIB value for "EnvName" in shader "vgs00035" on gprim "Design" was not declared. [ Object: Design]
S31003 {WARNING} RIB value for "EnvSim" in shader "vgs00035" on gprim "Design" was not declared. [ Object: Design]
S31003 {WARNING} RIB value for "EnvSimFreq" in shader "vgs00035" on gprim "Design" was not declared. [ Object: Design]
S31003 {WARNING} RIB value for "AntiAlias" in shader "vgs00035" on gprim "Design" was not declared. [ Object: Design]
例えば
Surface "vgs00089"
"float Ambient" [1]
"float Specular" [1]
"float Roughness" [0.1]
"float Environment" [0.75]
"float EnvFilterSize" [2]
"string EnvName" ["envlati.tx"]
"string EnvSim" ["on"]
"float EnvSimFreq" [1]
"point Origin" [0 0 0]
"point UpVector" [0 1 0]
"point AtVector" [0 0 1]
"string Unit" ["foot"]
"float Scale" [1]
"float AntiAlias" [1]
すべてのパラメータにfloatやstringやpointとつけておくこと。
使っているシェーダのパラメータがわからないときは、
PRManだと、sloinfoを使う。各レンダラーによって違う。
>sloinfo vgs00089.slo
surface "vgs00089"
"Name" "parameter uniform string"
Default value: "Brushed Metal, Turned"
"Ambient" "parameter uniform float"
Default value: 1.000000
"Specular" "parameter uniform float"
Default value: 1.000000
"Roughness" "parameter uniform float"
Default value: 0.100000
"Environment" "parameter uniform float"
Default value: 0.750000
"EnvFilterSize" "parameter uniform float"
Default value: 2.000000
"RefName" "parameter uniform string"
Default value: ""
"EnvName" "parameter uniform string"
Default value: ""
"EnvSim" "parameter uniform string"
Default value: "on"
"EnvSimFreq" "parameter uniform float"
Default value: 1.000000
"Origin" "parameter uniform point"
Default value: "shader" [0.000000 0.000000 0.000000]
"UpVector" "parameter uniform point"
Default value: "shader" [0.000000 1.000000 0.000000]
"AtVector" "parameter uniform point"
Default value: "shader" [0.000000 0.000000 1.000000]
"Unit" "parameter uniform string"
Default value: "foot"
"Scale" "parameter uniform float"
Default value: 1.000000
"AntiAlias" "parameter uniform float"
Default value: 1.000000
ちなみにこのvgs00089.sloはMacRenderManで利用しているシェーダです。コンパイルされたsloはそのままWindowsのPRManでも利用できるから便利ですね。MacOS8.6で動くPresenter3DからRIB出力し、Windowsに持って行きエディタで編集してPRManでレンダリング。シャドーマップは4096にした。
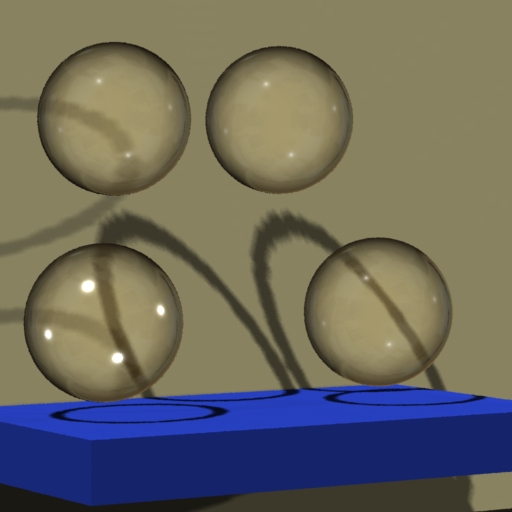
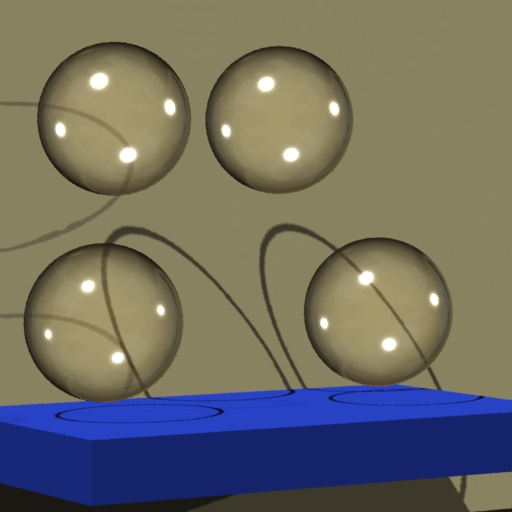
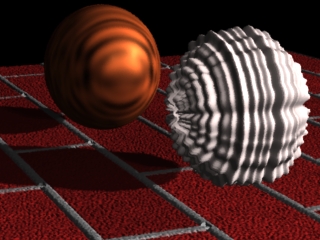
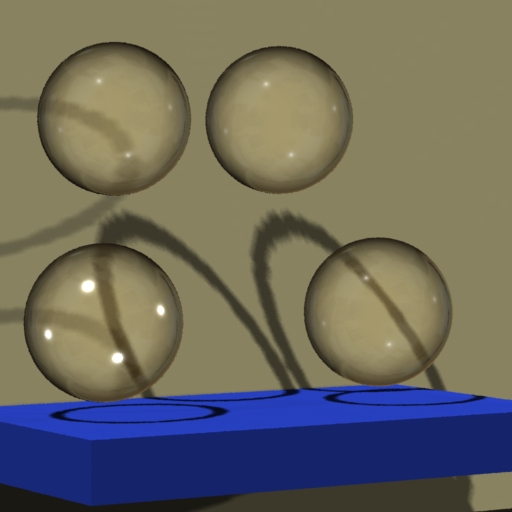
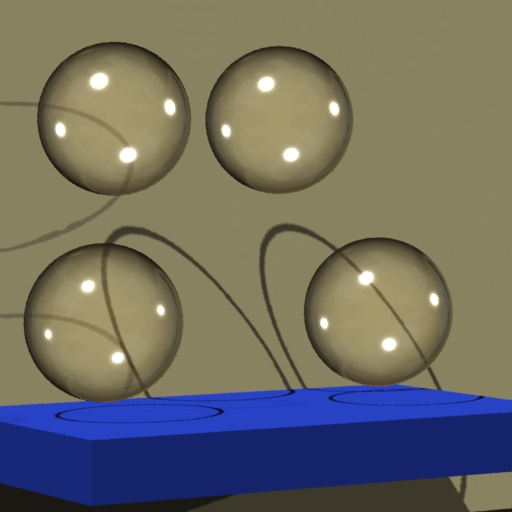
ガラス質感の設定(MacRenderMan)
■■転用してます■■
RenderManのシェーダーでガラス質感を作ります。
MacRenderMan(ver1.3.5)はレイトレーシング(光線追跡法)の手法を持っておりません。そのかわりガラス質感のシェダーを使ってオブジェクトの質感を表現します。当然、周囲の反射、屈折が表現できません。それらの表現を反射マップによってリアルにしています。
ガラス質感をあてる球を製作します。
ガラスの質は微妙にSpecularとTransparencyとDiffuseパラメータで変わっていきます。
下例はValis Group 社で販売されていたVG Shaders Vol.1 のGlass,Transparent,Smooth(vgs00004.slo)を使用しました。
■■ここまで転用しました。ありがとうございます■■
Glass,Transparent,Smoothシェーダ
Surface "vgs00004"
"float Ambient" [1]
"float Diffuse" [0]
"float Specular" [30]
"float Roughness" [0.075]
"float Environment" [1]
"float EnvFilterSize" [1]
"string EnvName" ["envlati.tx"]
"string EnvSim" ["on"]
"float EnvSimFreq" [1]
"float AntiAlias" [1]
シャドウマップ1024

シャドウマップ4096 Specularを1から40くらいで変更しています。

以上、MacOS8.6のVIDI Presenter 3DからRIBを出力し、Windowsへ持って行き、エディタで編集しなおして、PRManでレンダリングしました。
面倒な作業ですが、速いマシンでレンダリングするといろいろと試行錯誤ができます。反射、屈折をするためには、レイトレーシング、グローバルイルミネーションが必要です。
引き続きMacRenderMan
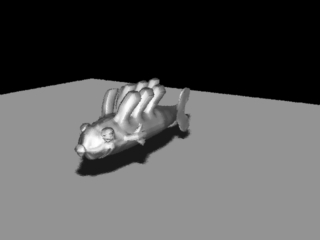
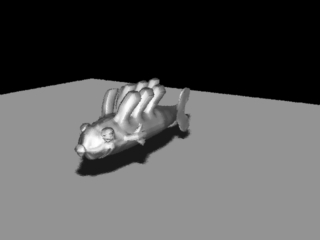
メタセコイアのサンプルの魚をフリーズさせてから、hamapatchに読み込み、RIBにしてから、Macintoshに持って行き、Mac版LilyEightで3DMFにしてから、VIDI Presenter3DのModeller3Dから、3DMFをimportした。
Patchから小さなNupatchに変換された。
後は、paintedplasticでtextureをつけてみたが、UV情報を受け渡していないことがわかる。
RIB出力してみると話になりません。
plastic shader only

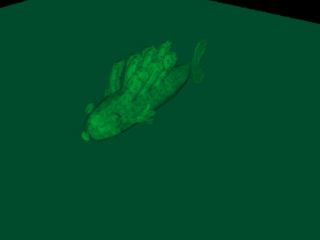
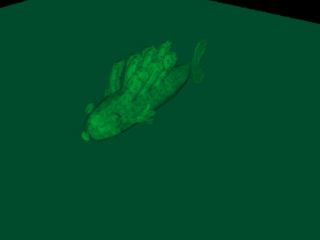
Presenter3Dから直接MacRenderManを動かすと、緑色のOpacityがついていた。

Presenter3DからRIB Export (paintedplastic shader)

cgkitを使ったほうがよさそうです。それとも、UV情報を付加し、独自のマップシェーダをつくるくらいの意気込みが必要でしょうか。課題は増えました。ありがとうございます。
MacRenderManからアニメーションRIB出力
PowerMac G3 300MHzだとMacRenderManでディスプレイスメントが入ったシーン320×240の512シャドウマップが1枚あたり45秒から55秒かかった。
連番のRIBファイルをそのまま、Windowsに持っていってもうまくレンダリングしてくれないので、Pythonを使ってバッチ処理を考えてみた。要は基本的なopenと文字列のread()、そしてreplaceを使っておかしいところを書き直すようにしただけ、6枚だけで実験したけど、サクットやってくれました。Python便利です。
Displacementの前のAttribute指定をシャドーマップのFrameまで書き込んでしまった分、多少、レンダリング時間はかかりますが、それでもペンティアム4の2.4GHzで、6枚が1分半で終わった。速いです。






Pythonはかゆいところに手が届きます。便利ですね。
ちなみにRIB出力はVIDI Presenter3D、今はないソフトウェアです。
手軽で良いです。開発して欲しいです。
ありがとうございます。
MacRenderManからWindowsへ
MacRenderManとPresenter3Dで作ったサンプルを、WindowsでRIBを110枚変換し、レンダリングし、MOV形式に変換した。
アニメーションができた
<< 4/15 >>