<< 2/9 >>
Lightflow(ライトフロウ)のマニュアル・使い方
いろんなところでリンクされているサイトはクローズしているので、マニュアル引用・転載します。ごめんなさい。
ありがとうございます。
■Lightflow インストール (過去サイトにあったものです。大変役に立ちます。ありがとうございます。)
http://rman.sakura.ne.jp/sfx/lf_man/lightflow-install.html
Lightflowのマニュアルを日本語化しています。
■織部的三次元。ありがとうございます。
Class Documentation2.0日本語訳((機械的翻訳によるものなので、間違いだらけです。原文の補助としてご使用下さい。)
http://rman.sakura.ne.jp/sfx/lf_man/ClassDoc.html
■Pattern表です。ありがとうございます。
http://rman.sakura.ne.jp/sfx/lf_man/pattern.htm
■Lightflowの覚書、使い方など、ちょっとしたコツ役に立ちそうです。ありがとうございます。
http://web.archive.org/web/20040415193907/http://d00.cool.ne.jp/lf/lightflow.html
■Metalightインターネットアーカイブ
http://web.archive.org/web/20040627025436/http://total-effects.oc.to/
Quick Downloadからダウンロード・・・
■日本語マニュアルをまとめました。チュートリアルです。
http://rman.sakura.ne.jp/sfx/lf_man/index.html
ありがとうございます。
Lightflow Material Lab.
以下、引用・転載、すみません。活用の参考にしてください。
ありがとうございます。
--------------------------------------------
Question2. 「ラジオシティができねえぞ (゚Д゚)ゴルァ!! 」
[レンダリング設定]の[基本設定]の[ラジオシティ]を"true"にします。
その上で[レンダリング設定]の[ラジオシティ]の[拡散深度]に"0"以外の値を設定します。
適当に。6とか8とか。
Beginner's modeではラジオシティダイアログが出てこないので注意。
Question3. 「なんかレンダリングした画像が白っぽいぞ (゚Д゚)ゴルァ!!」
Metasequoiaで作成されたものはデフォルトで周囲光(環境光)が0.25に設定されています。
面倒ですが1つずつ0に設定します。
Metalight2最新版ではこの問題は解決されてます。
Question4. 「各パラメーターの初期値が判るという私家版lang.iniはいずこに?」
各パラメーターの初期値が判るという超便利.iniファイルはBlackBoxLaboratory で公開されています。
Metalight2最新版にはバンドルされたらしい。
BlackBoxさんに感謝!
Question5. 「ソフトライトで変な縞ができるぞ (゚Д゚)ゴルァ!!」
[ライトダイアログ]の[影の粒子補正]をあげるといいです。適当に0.4とか0.6とか。最高が1です。
ついでに[ライトダイアログ]の[影の詳細度]もあげるといいかも。512とか1024とか。あげ過ぎるとかなり時間かかるス。
-------------------------------------------------
Lightflow Material Lab.
Lightflowの材質設定についてのふにゃ的documentです。
generic"材質
http://web.archive.org/web/20030829091204/www.karin.sakura.ne.jp/~platinum/lightflow/generic.html
•"standard"材質
http://web.archive.org/web/20031130133932/www.karin.sakura.ne.jp/~platinum/lightflow/standard.html
•"physical"材質
http://web.archive.org/web/20031030205857/www.karin.sakura.ne.jp/~platinum/lightflow/physical.html
とても素晴らしくまとめてあります。ありがとうございます。
移動・回転・拡大・縮小をマスターしよう!
以下の参考記事「移動・回転・拡大・縮小をマスターしよう!」は、シーンを記述するうえで大変役に立ちます。ありがとうございます。
http://www3.ocn.ne.jp/~liquidz/tips/tips_lf000.htm
移動、回転、拡大・縮小は、3DCGでは変換の基礎となります。
■移動
X Y Z 座標での移動量を指定してあげます。
例えば X軸では + 8.0、Y軸では - 1.0、Z軸では + 2.0のように移動したい場合は
s.transformBegin( transform().translation( vector3( 8.0, -1.0, 2.0 ) ) )
のようにします。
■回転
Pythonファイルの上部分、
from lightflowPM import *
の下あたりに
from math import *
を追加します。数学関数のモジュールを自動的に追加する記述です。
オブジェクトの回転の種類は3つあります。
X軸 、 Y軸 、 Z軸 のどれを基準に回転させるかで記述がちょっと異なります。
例えばX軸を基準として20度回転する場合は
s.transformBegin( transform().rotationAroundX( pi * 20.0 / 180.0 ) )
のようにします。
Y軸を基準とするならば、rotationAroundYとすれば良いです。
■拡大
拡大したいオブジェクトをX軸 、 Y軸 、 Z軸で何倍するかを入力しさえすれば良いです。
例えば、あるオブジェクトを10倍の大きさにしたい場合は
s.transformBegin( transform().scalling( vector3( 10.0 , 10.0 , 10.0 ) ) )
とすれば良いです。
X軸 、 Y軸 、 Z軸のいずれかで、-1倍したら、反転すると思いますが、確かめてみてください。
LightFlow資料
インターネットアーカイブで貴重な資料を集めました。
サイト制作された方に感謝します。かれこれ8年から10年前の資料ですが、ここに許可なく掲載させております。申し訳ありません。
CPU処理速度が速くなった今日では、LightFlowを使ってわざわざやってみようという方は少ないと思いますが、探究心、好奇心でもって、いろんなアイデアを実現したり、実験ができます。
いくつかの資料を集めてみましたが、画像のリンクがなかったりしております。しかしながら、ヒントになる勉強につながると思います。
整理されていないまま、載せてしまって申し訳ありません。
後程、きれいに整理して、削除しますので、よろしくお願いします。
■Lightflow インストール (過去サイトにあったもの大変役に立ちます。ありがとうございます。)
http://rman.sakura.ne.jp/sfx/lf_man/lightflow-install.html
http://rman.sakura.ne.jp/sfx/lf_man/lf_manual.htm
■日本語マニュアル チュートリアルです。
http://rman.sakura.ne.jp/sfx/lf_man/index.html
ありがとうございます。
lfmファイルの移動・回転・拡大縮小
mixi 2007年01月08日 00:01記す。

なんてこったい!!
lfmファイルの移動・回転・拡大縮小できるじゃないですか。
変数として指定しなかったからですね。
当初は,
s.addObject( s.newObject( "mesh",[ "file", "cu.lfm", 0 ] ) )
と書いて,サンドイッチのようにtransformではさんでもびくともしない。これではダメだと思ってました。
けれども,
cu_obj=s.addObject( s.newObject( "mesh",[ "file", "cu.lfm", 0 ] ) )
と変数(オブジェクト)として生成してあげることで,移動・回転・拡大縮小を加えてあげることができるのですね。以下、回転。
s.materialBegin( plastic )
s.transformBegin( transform().rotationAroundZ( pi/4 ))
cu_obj=s.addObject( s.newObject( "mesh", [ "file", "cu.lfm", 0 ] ) )
s.transformEnd()
s.materialEnd()
ありがとうございます。
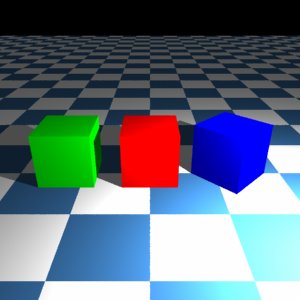
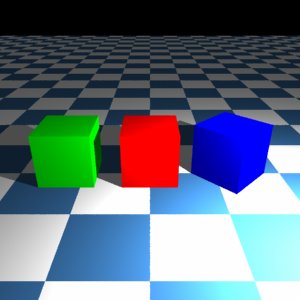
Lightflow チェック模様 その1
Lightflowで立方体を3つ表示し、地面をチェックにする。
チェックは1色だけ変更できました。

#! /usr/bin/env python
from lightflowPM import *
from math import *
s = scene()
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -5.0, 4.0 ), "color", vector3( 300.0, 300.0, 300.0 ) ] ) )
s.lightOn( s.newLight( "ambient", [ "color", vector3( 0.3, 0.3, 0.3 ) ] ) ) #環境光を加える。
plastic = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 0 ) ] ) #赤
plastic2 = s.newMaterial( "standard",[ "kc", vector3( 0, 1, 0 ) ] ) #緑
plastic3 = s.newMaterial( "standard",[ "kc", vector3( 0, 0, 1 ) ] ) #青
check_ground=s.newPattern("check",["color",vector3( 0.2, 0.4, 0.6 ),"scale",0.025])
ground=s.newMaterial( "standard",[ "kc", check_ground,"kc",vector3( 1.0, 1.0, 1.0 ),"ka",check_ground ] ) #チェック青と白
#赤box
s.materialBegin( plastic )
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.materialEnd()
#緑box
s.materialBegin( plastic2 )
s.transformBegin( transform().translation( vector3(-3.0,0,0)))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.materialEnd()
#青box z軸中心に45度回転
s.materialBegin( plastic3 )
s.transformBegin( transform().translation( vector3(3.0,0,0)))
s.transformBegin( transform().rotationAroundZ( pi*45.0/180 ))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.transformEnd()
s.materialEnd()
#check模様の地面groundをpatchで作成しています。高さ(z軸)を-1.0にしてぴったり立方体とあわせています。
s.materialBegin( ground )
s.addObject( s.newObject( "patch", [ "points",vector3( -50, -50, -1.0 ),vector3( -50, 50, -1.0 ),vector3( 50, -50, -1.0 ),vector3( 50, 50, -1.0 )] ) )
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "box_check.tga" ] )
s.imagerBegin( saver )
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -10, 5 ), "aim", vector3( 0, 0, 0 ) ] )
s.imagerEnd()
s.render( camera, 300, 300 )
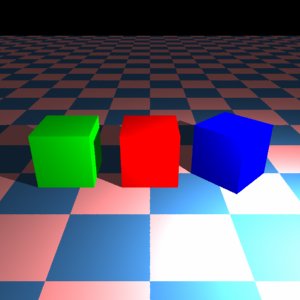
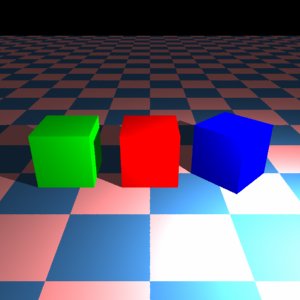
Lightflow チェック模様 その2
地面のチェックの色を好きな色に変更できます。
MatSpiderでスクリプトを出力して書き換えました。

#! /usr/bin/env python
from lightflowPM import *
from math import *
s = scene()
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -5.0, 4.0 ), "color", vector3( 300.0, 300.0, 300.0 ) ] ) )
s.lightOn( s.newLight( "ambient", [ "color", vector3( 0.3, 0.3, 0.3 ) ] ) ) #環境光を加える。
plastic = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 0 ) ] ) #赤
plastic2 = s.newMaterial( "standard",[ "kc", vector3( 0, 1, 0 ) ] ) #緑
plastic3 = s.newMaterial( "standard",[ "kc", vector3( 0, 0, 1 ) ] ) #青
#ground=s.newMaterial( "standard",[ "kc", vector3( 1, 1, 1 ) ] ) #白
#Pattern2
scale01 = 0.02500
Pattern1 = s.newPattern("check",[ "scale" , scale01 ])
color01 = vector3( 0.200 , 0.400 , 0.600) #青
color02 = vector3(1.00, 0.58, 0.59) #ピンク
Pattern2 = s.newPattern("gradient",[
"pattern" , Pattern1 ,
"color" , 1.00000 , color01 , color02 ])
ground = s.newMaterial("diffuse",[ "kr" , Pattern2 ])
s.materialBegin( plastic )
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.materialEnd()
s.materialBegin( plastic2 )
s.transformBegin( transform().translation( vector3(-3.0,0,0)))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic3 )
s.transformBegin( transform().translation( vector3(3.0,0,0)))
s.transformBegin( transform().rotationAroundZ( pi/4 ))
s.addObject( s.newObject( "box", [ "position",vector3( -1.0, -1.0, -1.0 ),vector3( 1.0, 1.0, 1.0 )] ) )
s.transformEnd()
s.transformEnd()
s.materialEnd()
#白色の地面groundをpatchで作成しています。高さ(z軸)を-1.0にしてぴったり立方体とあわせています。
s.materialBegin( ground )
s.addObject( s.newObject( "patch", [ "points",vector3( -50, -50, -1.0 ),vector3( -50, 50, -1.0 ),vector3( 50, -50, -1.0 ),vector3( 50, 50, -1.0 )] ) )
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "box_ground2.tga" ] )
s.imagerBegin( saver )
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -10, 5 ), "aim", vector3( 0, 0, 0 ) ] )
s.imagerEnd()
s.render( camera, 300, 300 )
Lightflow 立方体回転
サンプルファイルをいじって、透過を調整。ラジオシティをオンにした。Lightflowの使い方、日々勉強です。
日本語マニュアルをちょっと手直しさせていただきました。
ありがとうございます。
■日本語マニュアル チュートリアルです。
http://rman.sakura.ne.jp/sfx/lf_man/index.html

>
#! /usr/bin/env python
from lightflowPM import *
s = scene()
s.lightOn( s.newLight( "ambient", [ "color", vector3( 0.5, 0.5, 0.5 ) ] ) )
s.lightOn( s.newLight( "soft", [ "position", vector3( 5.0, -5.0, 4.0 ),
"color", vector3( 200.0, 200.0, 200.0 ) ] ) )
plastic = s.newMaterial( "standard",
[ "kc", vector3( 1, 1, 1 ),
"kr", vector3( 0.2, 0.2, 0.2 ),
"kd", 0.5, "km", 0.1 ] )
wood = s.newPattern( "wood",
[ "color",
1.0, vector3( 1.0, 0.85, 0.7 ), vector3( 1.0, 0.85, 0.7 ),
0.0, vector3( 0.8, 0.60, 0.4 ), vector3( 0.8, 0.60, 0.4 ),
"scale", 0.15,
"turbulence.amount", 0.5,
"turbulence.frequency", 2.0,
"turbulence.octaves", 1 ] )
mat_wood = s.newMaterial( "standard",
[ "kc", vector3( 0.8, 0.8, 0.8 ),
"kd", 0.7,
"km", 0.1,
"kc", wood ] )
sky = s.newMaterial( "matte", [ "kc", vector3( 0.2, 0.4, 1.0 ) ] )
blotchy = s.newPattern( "multifractal",
[ "color",
0.0, vector3(0.1, 0.1, 0.1), vector3(0.1, 0.1, 0.1),
1.0, vector3(1.0, 1.0, 1.0), vector3(1.0, 1.0, 1.0),
"basis", "sin",
"scale", 8.0,
"turbulence.omega", 0.3, 0.6,
"turbulence.octaves", 2] )
envmap = s.newPattern( "envmap",
[ "pattern", blotchy,
"center", vector3( 0, 0, 0 ),
"radius", 10.0,
"reflection", vector3( 0.8, 1.0, 0.9 ),
"refraction", vector3( 0.1, 1.0, 0.4 ),
"IOR", 1.67,
"fresnel", 1, 0.1, 0.1 ] )
glass = s.newMaterial( "generic",
[ "fresnel", 1,0.16,0.0,
"IOR", 1.67,
"kdr", vector3( 0, 0, 0 ),
"kdt", vector3( 0, 0, 0 ),
"ksr", vector3( 0.8, 1.0, 0.9 ), vector3( 0.4, 1, 1 ),
"ka", vector3( 1, 1, 1 ),
"kt",vector3(0.4,0.4,0.4),
"ka", envmap,
"km", 0.1,
"shinyness", 0.85,
"radiosity", 1 ] )
#4つの箱を回転重ねて配置
s.materialBegin( glass )
s.addObject( s.newObject( "box", [ "position", vector3(-2, -2, -2), vector3(2, 2, 2) ] ) )
s.materialEnd()
s.materialBegin( glass )
s.transformBegin( transform().rotationAroundX( -3.141592 / 4 ) )
s.addObject( s.newObject( "box", [ "position", vector3(-2, -2, -2), vector3(2, 2, 2) ] ) )
s.transformEnd()
s.transformBegin( transform().rotationAroundZ( -3.141592 / 4 ) )
s.addObject( s.newObject( "box", [ "position", vector3(-2, -2, -2), vector3(2, 2, 2) ] ) )
s.transformEnd()
s.transformBegin( transform().rotationAroundY( -3.141592 / 4 ) )
s.addObject( s.newObject( "box", [ "position", vector3(-2, -2, -2), vector3(2, 2, 2) ] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic ) #地面
s.transformBegin( transform().translation( vector3( 0.0, 0.0, -3 ) ) )
s.addObject( s.newObject( "disc", [ "radius", 100.0 ] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( sky ) #球体の空
s.addObject( s.newObject( "sphere", [ "radius", 200.0 ] ) )
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "glassbox.tga" ] )
s.imagerBegin( saver )
camera = s.newCamera( "pinhole", [ "eye", vector3( -2, -8, 5 ),
"aim", vector3( 0, 0, 0 ),
#"aa-samples", 1,2
] )
s.imagerEnd()
s.radiosity()
s.render( camera, 480, 480 )
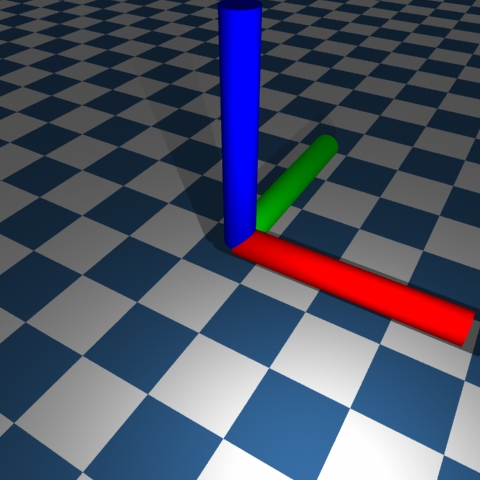
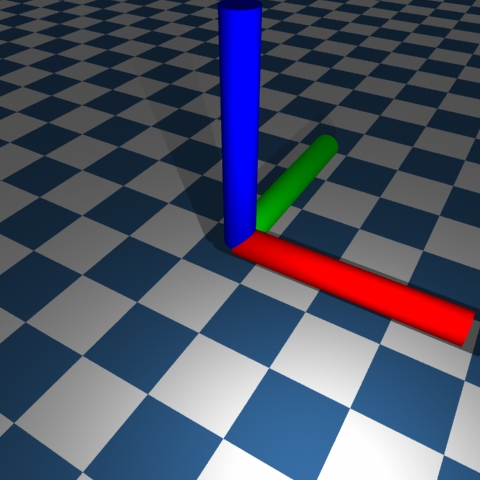
右手系
Lightflowのシーン記述言語の中では、3次元空間は右手系で記述します。
図のように、
X軸の+が右方向 (親指) X軸→R 赤
Y軸が奥に向かう方向 (人差し指) Y軸→G 緑
Z軸が上方向(中指)になります。Z軸→B 青

Lightflowで以下のように円柱を回転させて作ってみました。
カメラの座標数値を動かして、いろいろと試してみると使い方がわかってよいですね。
#! /usr/bin/env python
from lightflowPM import *
from math import *
s = scene()
s.lightOn( s.newLight( "ambient", [ "color", vector3( 0.3, 0.3, 0.3 ) ] ) )
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -5.0, 5.0 ), "color", vector3( 120.0, 120.0, 120.0 ) ] ) )
plastic = s.newMaterial( "standard",[ "kc", vector3( 1, 0, 0 ) ] ) #赤
plastic2 = s.newMaterial( "standard",[ "kc", vector3( 0, 1, 0 ) ] ) #緑
plastic3 = s.newMaterial( "standard",[ "kc", vector3( 0, 0, 1 ) ] ) #青
check_ground=s.newPattern("check",["color",vector3( 0.2, 0.4, 0.6 ),"scale",0.025])
ground=s.newMaterial( "standard",[ "kc", check_ground,"kc",vector3( 1.0, 1.0, 1.0 ),"ka",check_ground ] ) #チェック淡い青
s.materialBegin( plastic ) #円柱をY軸中心に90度回転させてみる。X軸 赤い円柱
s.transformBegin( transform().rotationAroundY( pi * 90.0 / 180.0 ) )
s.addObject( s.newObject( "cylinder", [ "radius", 0.5 ,"height",7.0] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic2 ) #円柱をX軸中心に-90度回転させてみる。Y軸 緑の円柱
s.transformBegin( transform().rotationAroundX( pi * -90.0 / 180.0 ) )
s.addObject( s.newObject( "cylinder", [ "radius", 0.5 ,"height",7.0] ) )
s.transformEnd()
s.materialEnd()
s.materialBegin( plastic3 ) #円柱 Z軸 青い円柱
s.addObject( s.newObject( "cylinder", [ "radius",0.5,"height",7.0] ) )
s.materialEnd()
s.materialBegin( ground ) #地面の高さ-2.0にある
s.addObject( s.newObject( "patch", [ "points",vector3( -50, -50, -2.0 ),
vector3( -50, 50, -2.0 ),
vector3( 50, -50, -2.0 ),
vector3( 50, 50, -2.0 )] ) )
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", "axis_test.tga" ] )
s.imagerBegin( saver )
camera = s.newCamera( "pinhole", [ "eye", vector3( 6, -10, 10 ),
"aim", vector3( 0, 0, 0 ),
"aa-samples",1,2 #レンダリングが速くできる。デフォルトは省略されており,2,4になっている。
] )
s.imagerEnd()
s.render( camera, 480, 480 )
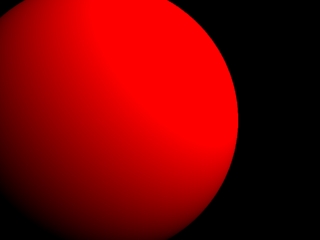
Lightflowで球体移動アニメーションをつくる
以下のURLにある阿部先生のサイト
http://www.not-enough.org/abe/manual/renderman/animation.htmlを参考にしました。今はないRenderMan互換レンダラのBMRTでの方法ですが、以下のサンプルファイルはC言語です。コンパイルして実行するとRenderManのRIBファイルを出力します。ありがとうございます。
くわしくは、
CAPIのアニメーションのRIB出力、3Delightでやっています。
-------------------------------------------
#include
main()
{
int frame;
char filename[128];
RtColor color = {0.8, 0.0, 0.0};
RiBegin("anim_test.rib");
for(frame = 1; frame <= 10; frame++)
{
RiFrameBegin(frame);
sprintf(filename, "sphere%d.tif", frame);
RiDisplay(filename, RI_FILE, RI_RGBA, RI_NULL);
RiWorldBegin();
RiColor(color);
RiTranslate(frame*0.1 - 0.5, 0.0, 0.0);
RiSphere(1.0, -1.0, 1.0, 360.0, RI_NULL);
RiWorldEnd();
RiFrameEnd();
}
RiEnd();
}
-----------------------------------------
これをもとにLightflowで10枚の連番画像を出力できるようにしてみます。次のようにシーンを記述しました。
Pythonの繰り返しfor 〜in range(1,11):を使います。10回繰り返します。
この記述の後はすべて行がインデントして書くことが大切です。でないとPythonは動きません。
#! /usr/bin/env python
from lightflowPM import *
for f in range(1,11):
print "\nSimple Animation\nFrame %03d\n" % f
s = scene()
s.lightOn( s.newLight( "point", [ "position", vector3( 5.0, -5.0, 4.0 ), "color", vector3( 300.0, 300.0, 300.0 ) ] ) )
plastic = s.newMaterial( "standard",[ "kc", vector3( 0.8, 0, 0 ) ] )
s.materialBegin( plastic )
s.transformBegin( transform().translation( vector3(f*0.1-0.5,0,0)))
s.addObject( s.newObject( "sphere", [ "radius", 1.0 ] ) )
s.transformEnd()
s.materialEnd()
saver = s.newImager( "tga-saver", [ "file", ("sphere%03d" % f) + ".tga" ] )
s.imagerBegin( saver )
camera = s.newCamera( "pinhole", [ "eye", vector3( 0, -2, 0 ), "aim", vector3( 0, 0, 0 ) ] )
s.imagerEnd()
s.render( camera, 320, 240 )



繰り返し処理を使って簡単なアニメーション10フレームを出力してみました。アイデア次第でいろんな使い方できそうですね。
<< 2/9 >>